margin在html中什么意思
TOP1 668
在html中,margin的意思为“外边距”,指的是围绕在元素边框的空白区域;设置外边距会在元素外创建额外的“空白”,让盒子与盒子之间有一个“空白”距离。设置外边距需要使用css margin属性,该属性接受任何长度单位、百分数值甚至负值。
在html中,margin的意思为“外边距”,指的是围绕在元素边框的空白区域;设置外边距会在元素外创建额外的“空白”,让盒子与盒子之间有一个“空白”距离。
但是有时候我们会通过这两个来实现盒定位,其实这样完全没有问题,因为一般的,position对于某些html实体就是默认relative的,但是有部分html实体倒是没有这个,例如某些内联实体。他们影响其他盒的前提都是,文档级相同,不要脱离当前文档流,这样才能互相影响。

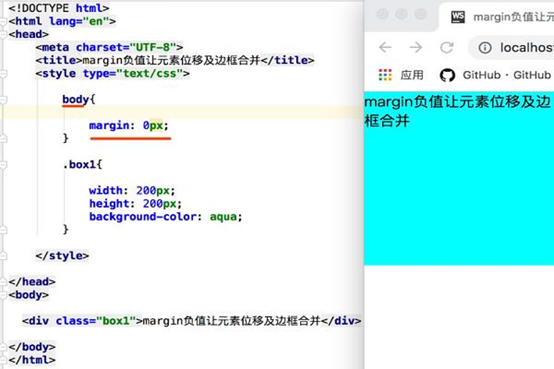
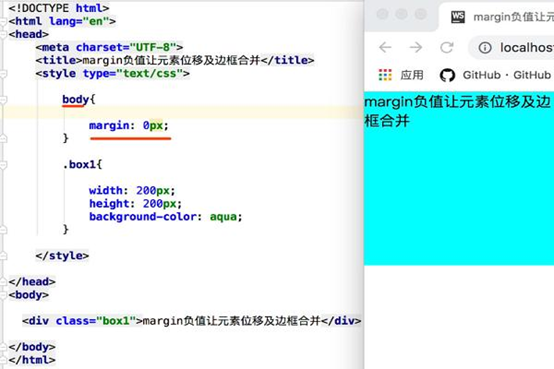
margin是与尺寸相关的少数属性,其值可以为负。这也非常有用。设置负的上边距会使元素在其之前的元素上移动,并且给定足够的负值,它将移出页面。负底边距会在其后向上移动元素。负的页边空白会使元素的内容扩展到其允许的内容大小之外。负的左边距将元素移到其前一个元素的上方,并且给定足够的负值,它将移出页面。

垂直方向 margin(外边距) 重叠的定义, 那么我们将会毫不犹豫地在之前段落样式代码里添加 margin-bottom: 10px, 这样带来的结果是,相邻的段落之间就会相隔 20px, 但是我们原本只是想让段落之间有10px 的空白而已。