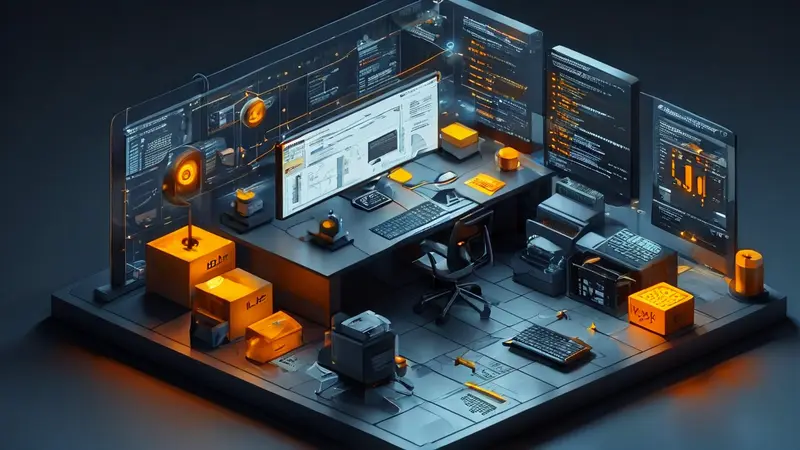
编程网站的理想配色主要有三种:1、深色背景搭配明亮文字,2、绿色和黑色的经典搭配,3、低饱和度的色彩组合。 在这三种方案中,深色背景搭配明亮文字不仅能有效减少屏幕对眼睛的刺激,而且能帮助用户长时间集中注意力。这种配色方案模拟了传统的代码编辑器环境,给予用户一种熟悉的感觉,同时也显得十分专业和酷炫。深灰色或纯黑色背景上,配以白色或亮色系的文字,可以让内容突出显示,便于阅读,非常适合展示代码块或专业术语。
一、深色背景与明亮文字
深色背景不仅减轻了屏幕的光亮度对眼睛的影响,还能提高文本和代码的可读性。在选择明亮文字颜色时,推荐使用白色或淡黄色,这样可以保证文字在深色背景上的清晰度和可读性。此外,为了避免视觉疲劳,可以在不同部分使用略有差异的颜色,比如深蓝和深紫等背景搭配。
二、绿色和黑色的经典搭配
这一组合源自早期的计算机显示器配色,能够给人一种经典、复古的感觉。绿色对于大多数人来说,并不刺眼,相反,它对眼睛十分友好。在这种配色方案中,主要使用深黑色作为背景,配上绿色的文字。这种鲜明的对比不仅使得文字清晰可见,同时也能创造出一种独特的科技感。
三、低饱和度的色彩组合
低饱和度的色彩组合适合追求简约风格的编程网站。这种配色方式通常使用灰度色系搭配上一两种鲜艳色彩(如橙色、蓝色)作为强调。这样的配色不仅页面简洁,而且能有效突出重点内容或功能按钮,帮助用户专注于代码或内容本身。
编程网站的配色应该旨在减轻用户的视觉疲劳,同时提供清晰、舒适的阅读体验。深色背景搭配明亮文字的方案尤为推荐,因为它在保证阅读舒适度的同时,还能营造出一种专业且有科技感的氛围。实际选择时,网站的目标受众和内容类型也应作为考虑因素,以确保配色方案既满足美观要求,又符合用户的实际需求。
相关问答FAQs:
Q: 编程网站的配色应该选择怎样的颜色搭配?
A: 编程网站的配色是一个非常重要的设计元素,它可以在视觉上为用户带来舒适感,并增加用户对网站的留存时间。下面是一些常见的酷炫配色方案,供您参考:
-
黑色和蓝色的配色方案:黑色和蓝色的搭配给人一种现代感和科技感,适合展现专业性和高端感。黑色可以作为主色调使用,蓝色可以作为突出色使用,用于强调重要的内容和功能。
-
暗色背景配亮色:如果您喜欢黑暗背景,可以尝试在暗色背景上搭配鲜艳的亮色,例如紫色、荧光绿、橙色等。这种配色方案既能凸显编程元素的特点,同时又能给用户带来一种活力和刺激感。
-
灰色和绿色的配色方案:灰色通常被认为是中性的颜色,能够营造出一种稳重和专业的感觉。搭配绿色可以增加一些活力和自然感,同时也能体现出编程中与生态相关的主题。
-
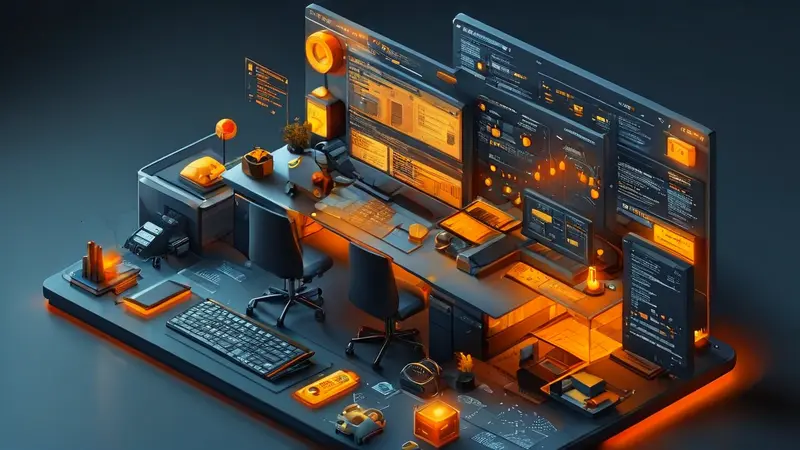
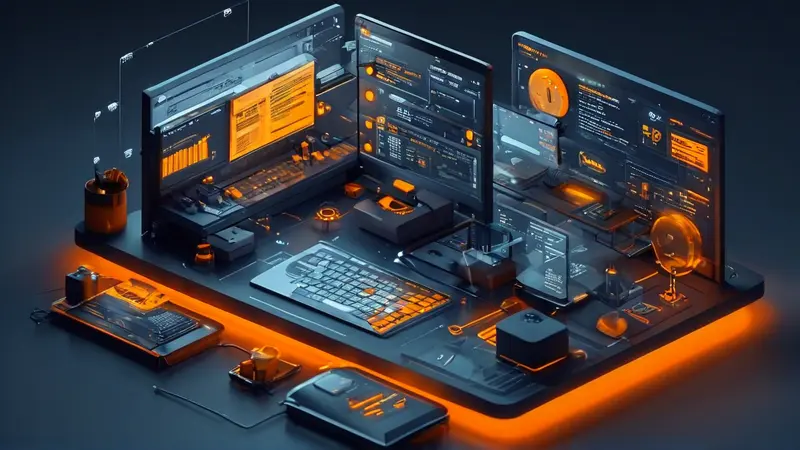
深色和鲜艳橙色:深色背景搭配鲜明的橙色,可以给人一种高冷、科技感和创新感。这种配色方案在视觉上非常吸引人,能够吸引用户的注意力,并提供强烈的视觉冲击。
总结起来,选择酷炫的配色方案要根据您的网站定位和受众群体来决定。不同的配色方案会给用户带来不同的感受和体验,因此需要根据目标受众的喜好和习惯选择适合的配色方案。
文章标题:编程网站什么配色比较酷,发布者:worktile,转载请注明出处:https://worktile.com/kb/p/2053395

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫