用户故事:如何用Worktile开发Worktile移动端
随着Worktile移动端新版上线,本期用户故事的主角当然非我们高大上的Worktile移动端莫属!为突显Worktile团队高大上的气质,这次我们以Worktile IOS端为主角阐述在研发过程中,我们是如何用Worktile来做Worktile移动端开发的。Ps:@倩倩(我们安卓端美女工程师)下次一定安排安卓端做主角!

用Worktile开发Worktile
在与用户交流中我们发现,大家貌似对Worktile团队内部是如何使用Worktile这个话题相当感兴趣。那么我今天就借着新版移动端上线不久这个应景的节点,带着大家走进Worktile的团队内部,来近距离看看,各位手上新安装的Worktile移动端是如何产生的。
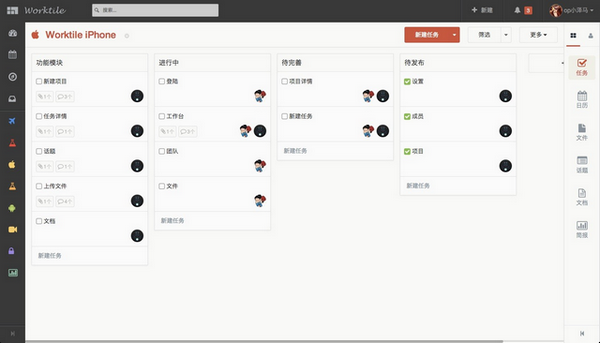
在我们团队中有一个Worktile iPhone的项目,上面列举了与 Worktile IOS端开发与设计有关的一切事宜。比如有收件箱、进行中、待发布之类的任务列表。

功能的开发与测试
首先我们的移动产品经理(美女@Samye同学)会将产品分拆成功能模块,每个功能的产品原型与设计图都存储到项目文件中,所有的功能模块都以任务的形式罗列在名为“产品功能”的任务列表中有待IOS工程师进行开发。进入开发周期后,工程师会建立如“进行中” “待发布” “待优化”等任务列表,每当一个任务(功能块)完成后,就会将该任务从当前列表拖拽到“待发布”列表中。当所有功能模块完场开发后便进入了测试阶段。

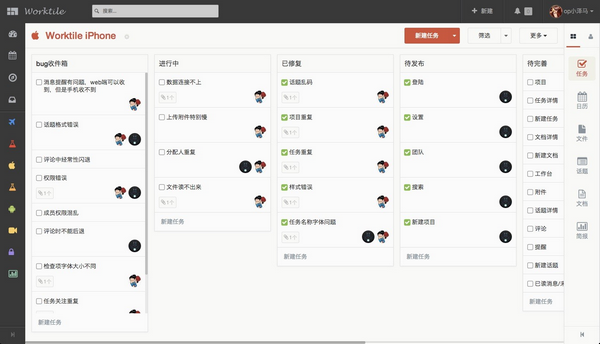
bug追踪与管理
进入测试阶段,项目内所有成员便成为了我们IOS工程师的“仇人”。该项目中得每位同学每天都要进行无数次的测试,提交bug,再测试的工作,即人人皆测试阶段。@其龙同学(IOS开发工程师)面对每天新增的bug也终于开启了“疯狂修改bug”模式。
我们会将测出的bug提交的项目中的“bug收件箱”任务列表,工程师会根据优先级来选定先修复哪些问题,将正在修复的bug拖入“进行中”列表,将已经修复的bug拖入“已修复”列表中,项目内其他同事便可以清楚的看到哪些bug已经修复,哪些正在解决,哪些还没有进行修改。方便我们进行之后的测试工作。
在经历了这样反复测试修改再测试再修改后,Worktile新版移动端终于与大家见面啦!各位在使用过程中如遇到问题,或者觉得哪里需要强化,可以直接通过移动端的意见反馈给到我们。我们也会第一时间给出回复。当然如果想给我们点赞的话还请去与我们的官方微博与微信多多互动哈!
后记:这次的新版移动端对比之前版本有了很大的调整与提升,但仍然没有达到我们心中对于Worktile移动端的期许。也希望每一位用户可以继续给我们提出意见与反馈,跟我们说说你们是如何使用Worktile的,讲讲你们团队的故事。我们珍惜每一条用户反馈,对每一个需求都会进行可用性评估,分析需求与痛点。我们希望传达给用户的是:Worktile的成长与每一位用户都密不可分!


