
要下载Vue源码,有几个简单的步骤:1、访问Vue的官方GitHub仓库,2、使用git clone命令下载源码,3、或者下载ZIP文件解压。以下是详细步骤。
一、访问Vue的官方GitHub仓库
首先,打开浏览器,访问Vue.js的官方GitHub仓库。你可以通过在浏览器地址栏输入以下URL来访问:
这个仓库包含了Vue.js的所有源码、文档和相关资源。在这里,你可以查看项目的详细信息,包括提交历史、分支、贡献者等。
二、使用git clone命令下载源码
如果你已经安装了Git客户端,可以使用git clone命令来下载Vue源码。以下是具体步骤:
-
打开终端或命令提示符。
-
输入以下命令并按下回车键:
git clone https://github.com/vuejs/vue.git -
等待下载完成。下载完成后,你会在当前目录下看到一个名为
vue的文件夹,里面包含了所有的源码。
使用git clone命令下载源码的好处是,你可以轻松地保持代码的最新状态。通过定期运行git pull命令,你可以拉取最新的提交和更新。
三、下载ZIP文件并解压
如果你不想使用Git,你也可以直接从GitHub上下载Vue源码的ZIP文件。以下是具体步骤:
-
访问Vue.js的官方GitHub仓库。
-
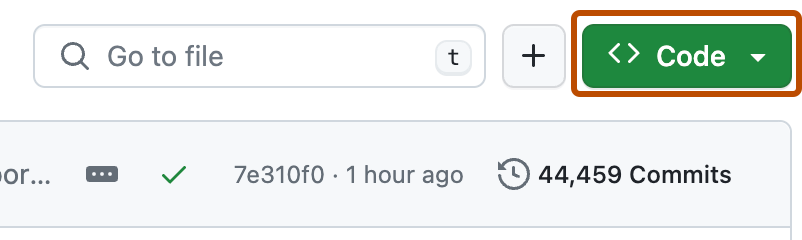
在页面右上角找到一个绿色的“Code”按钮,点击它。
-
在下拉菜单中选择“Download ZIP”选项。

-
下载完成后,找到下载的ZIP文件,并将其解压到你想要的目录中。
这种方法的好处是操作简单,不需要安装额外的软件,但无法轻松地更新代码。
四、详细解释与背景信息
下载Vue源码的方式有很多,选择适合自己的方式尤为重要。以下是一些详细解释和背景信息,帮助你更好地理解这些方法。
GitHub仓库
GitHub是全球最大的代码托管平台之一,拥有大量的开源项目。Vue.js的源码托管在GitHub上,使得它对全球开发者都很容易访问。GitHub提供了详细的文档和版本控制功能,使开发者可以轻松地浏览、下载和贡献代码。
Git Clone
使用git clone命令下载源码是最常见的方法之一。Git是一种分布式版本控制系统,允许你复制整个代码库,包括所有的历史提交记录。这意味着你可以查看代码的任何历史版本,甚至可以提交自己的更改并贡献给官方仓库。
ZIP文件下载
下载ZIP文件的方式更适合不熟悉Git的用户。通过这种方式,你可以快速获取最新版本的代码,但缺点是无法方便地获取更新。如果你只是想快速浏览代码或做一些简单的修改,这种方法是最合适的。
五、数据支持与实例说明
为了更好地理解下载Vue源码的过程,这里提供一些数据支持和实例说明。
GitHub仓库的受欢迎程度
根据GitHub的统计数据,Vue.js仓库拥有超过18万颗星(star),是GitHub上最受欢迎的开源项目之一。这显示了Vue.js在全球开发者社区中的受欢迎程度和影响力。
Git Clone的优势
使用git clone命令下载源码的一个显著优势是,你可以跟踪项目的所有历史记录。以下是一个实例说明:
- 当你运行
git clone命令后,你会得到一个完整的代码库,包括所有的分支和提交历史。 - 你可以使用
git log命令查看所有的提交记录,了解项目的演变过程。 - 你还可以创建自己的分支,进行实验性开发,而不会影响主代码库。
ZIP文件下载的简便性
如果你只是需要一次性下载代码并进行查看或修改,ZIP文件下载是最快捷的方式。以下是一个实例说明:
- 你访问Vue.js的GitHub仓库,点击“Download ZIP”按钮。
- 下载完成后,你解压文件,就可以立即开始浏览和修改代码。
这种方法适合不需要频繁更新代码的用户,操作简单,省去安装和配置Git的麻烦。
六、总结与建议
总结来说,下载Vue源码有以下几种主要方法:1、访问Vue的官方GitHub仓库,2、使用git clone命令下载源码,3、下载ZIP文件解压。每种方法都有其优缺点,选择适合自己的方式尤为重要。如果你需要定期更新代码并进行版本控制,建议使用git clone命令;如果你只是一次性下载代码进行查看或简单修改,可以选择下载ZIP文件。
为了更好地理解和应用这些信息,建议你:
- 熟悉Git和GitHub:如果你还没有使用过Git和GitHub,建议花一些时间学习。这将极大地提升你的开发效率和代码管理能力。
- 关注Vue.js的更新:定期访问Vue.js的GitHub仓库,了解最新的更新和变化。你可以通过“Watch”功能订阅项目的更新通知。
- 参与开源社区:如果你对Vue.js有深入的理解和贡献的兴趣,考虑参与其开源社区。你可以通过提交Pull Request、报告问题或参与讨论来贡献自己的力量。
通过以上方法和建议,你将能够更好地下载、理解和应用Vue源码,为你的项目开发提供强大的支持。
相关问答FAQs:
1. 什么是Vue源码?
Vue源码是Vue.js框架的开源代码,它包含了Vue.js的核心功能和各种组件。通过下载Vue源码,你可以深入了解Vue.js的工作原理,甚至进行自定义修改或扩展。
2. 如何下载Vue源码?
要下载Vue源码,你可以按照以下步骤进行操作:
步骤1:打开Vue.js官方网站(https://vuejs.org/)。
步骤2:点击页面上方的“Get started”按钮。
步骤3:在页面下方的“Installation”部分,你可以找到下载Vue源码的链接。点击该链接进入Vue的GitHub仓库。
步骤4:在GitHub页面中,你可以看到Vue的源码文件。点击页面右上方的绿色按钮,选择“Download ZIP”选项。
步骤5:下载完成后,解压缩ZIP文件,你就可以得到Vue的源码文件。
3. 下载Vue源码有哪些用途?
下载Vue源码有以下几个用途:
深入学习Vue.js:通过阅读源码,你可以更深入地理解Vue.js的工作原理,学习Vue.js的设计思想和核心概念。
自定义修改或扩展:通过查看源码,你可以根据自己的需求对Vue.js进行修改或扩展,以满足特定的业务需求。
参与社区开发:Vue.js是一个开源项目,你可以通过下载源码并参与社区开发,为Vue.js的发展做出贡献。
调试和排查问题:有时候,在项目中出现问题时,阅读源码可以帮助你更好地定位和解决问题。
总之,下载Vue源码可以帮助你更好地理解和使用Vue.js框架,提升自己的开发能力。
文章标题:如何下载vue源码,发布者:不及物动词,转载请注明出处:https://worktile.com/kb/p/3614272

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 