为什么我们发布 Request?
昨天我们正式发布了一款小工具 Request,并且把这个工具完全开源了出去(Github 地址:https://github.com/lesschat/request )。
Request 是什么?
Request 工具是一个在线接受HTTP请求,并把这个请求记录并展现出来的一个应用。
如果你之前做过Webhook或者第三方API的开发,可能一下子就明白这个工具的用处。
从一个例子说明下怎么使用 Request
假设你的仓储是存放在Github上的,现在老板告诉你只要有人提交代码到这个仓储上去,就需要把谁提交的的代码输出了我们的OA系统上来。
首先你需要借助 Github 的 Webhook 去做(Webhook就是在Github仓储上设置一个Url,当仓储有变化的时候,会调用这个Url把相关的动作发送你);
知道了怎么做,但Github发送给我们的数据是什么,格式是什么?而且这个地址还必须是公开Url,本地的测试地址肯定接受不到啊?
这时 Request 工具就派上用场了,你首先去 http://request.lesschat.com 网站生成一个 Url,然后会给你一个地址 http://request.lesschat.com/VyQrBSv6 ,把这个地址设置到Github对应仓储的Webhook中去;


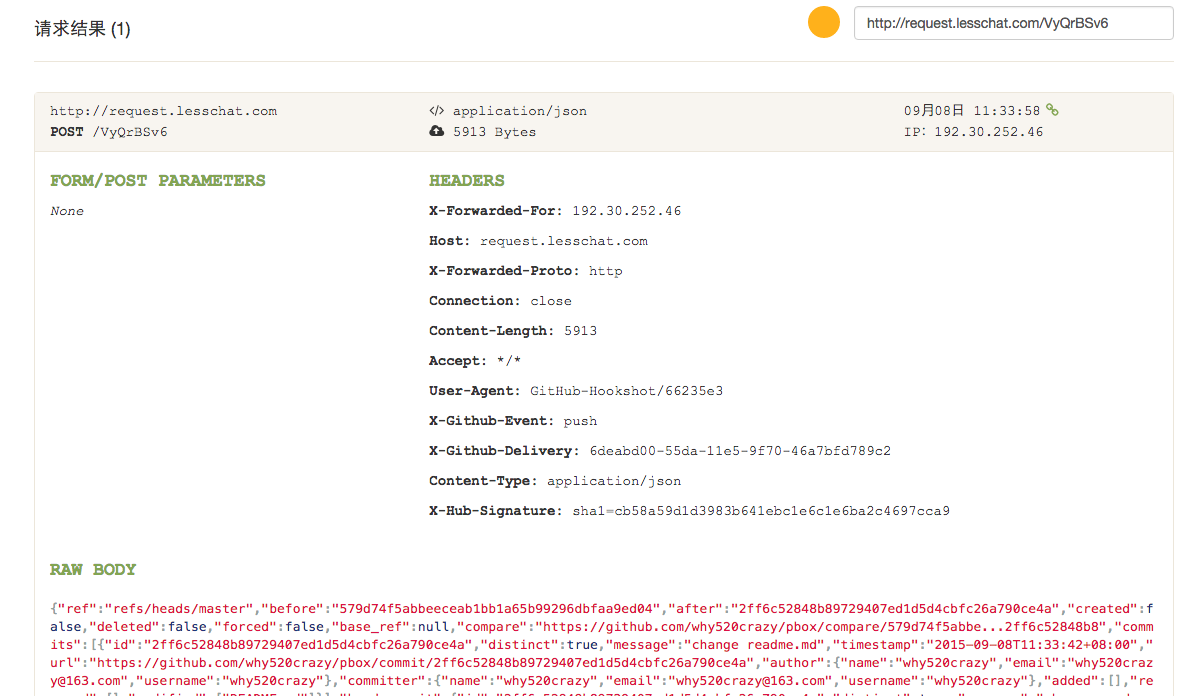
此时只要有人向这个仓储上提交代码,Request 工具就会展示Github请求过来的数据,这样你就能根据这些数据做自己的开发了。

看完了以上的介绍应该都知道这个工具是做什么的了,当然除了调试 Webhook 外还可以做很多你能想到的事,我们的产品 纷云 目前已经集成了上百个第三方服务了,每天都要和这些第三方服务联调测试,自己迫切的需要这个工具,当然国外也有类似的工具,但是访问速度都不尽如人意,干脆自己做个吧!
考虑到需要这个工具的人也很多,所以把代码开源出去,让更多需要的人一起维护,当然你可以自己搭建自己的 Request 站点。
当然我们以后还会发布其他好玩好用的小工具,其实我们已经有很多没有对外公布的开源项目了,等时机成熟会正式发布出去,如果想提前使用,可以参见:
https://github.com/lesschat
https://github.com/WorktileTech


