开发,从未如此清晰

关于开发,我们已经有了太多的方法论和工具,这之间其实很难说哪个方法论是正确的,哪个工具是最好用的;其实开发是“任性的”,它没有定律,如人饮水冷暖自知,其过程是否高效,除了团队的内功实力这个决定性因素之外,还取决于整个流程是否是清晰的。高效总是伴随着清晰而来,清晰的目标,清晰的计划,清晰的职责……而这也是Worktile采用看板的原因,直观可视的结构将原本错综复杂的流程变得清晰;而高度模块化的特性,又可以让一个个项目不再僵化,变成可以流动拼接的系统。

我们下面就以Worktile本身的开发作为例要介绍一下怎样apply Worktile in development 。
流动的系统
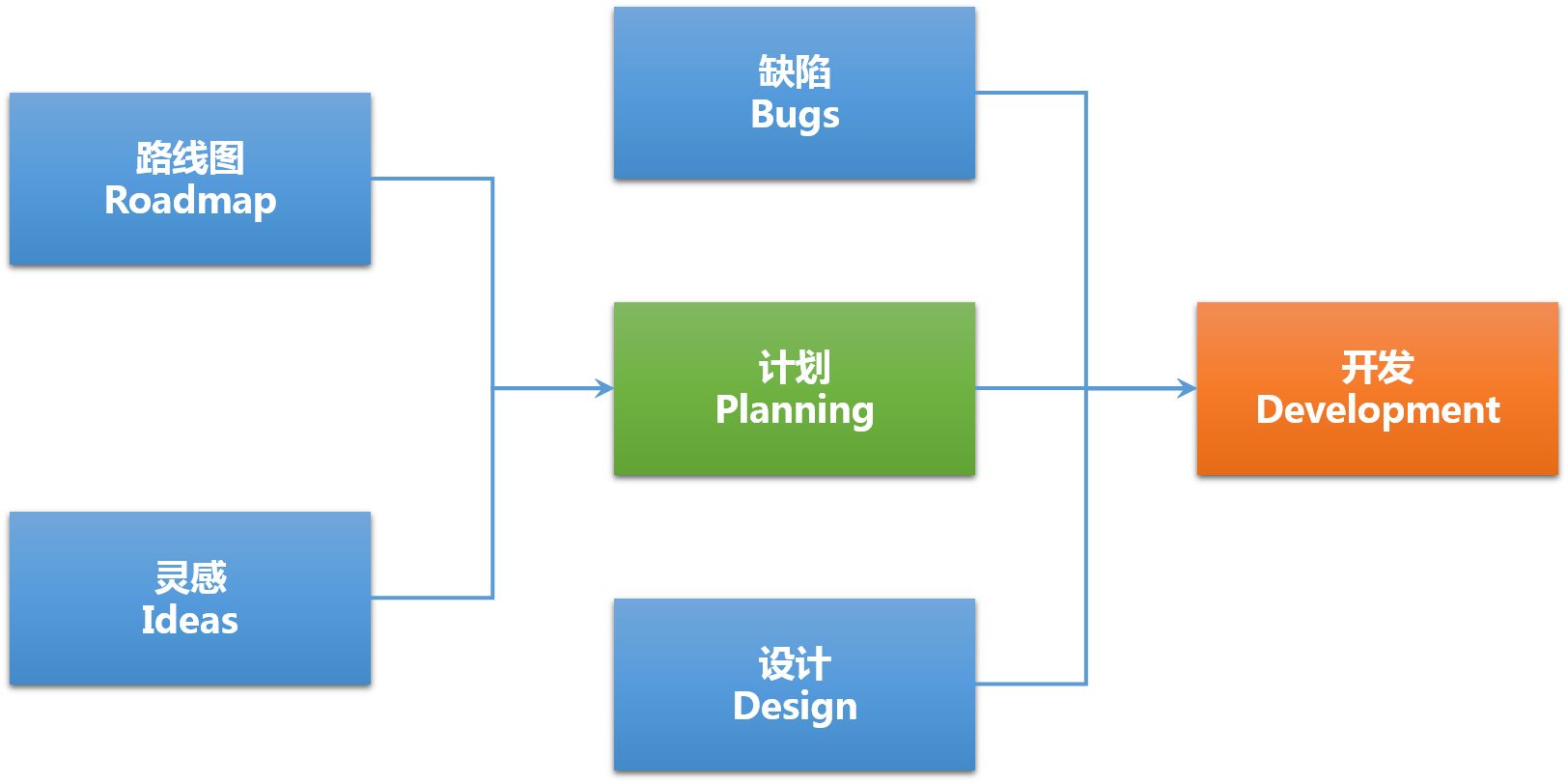
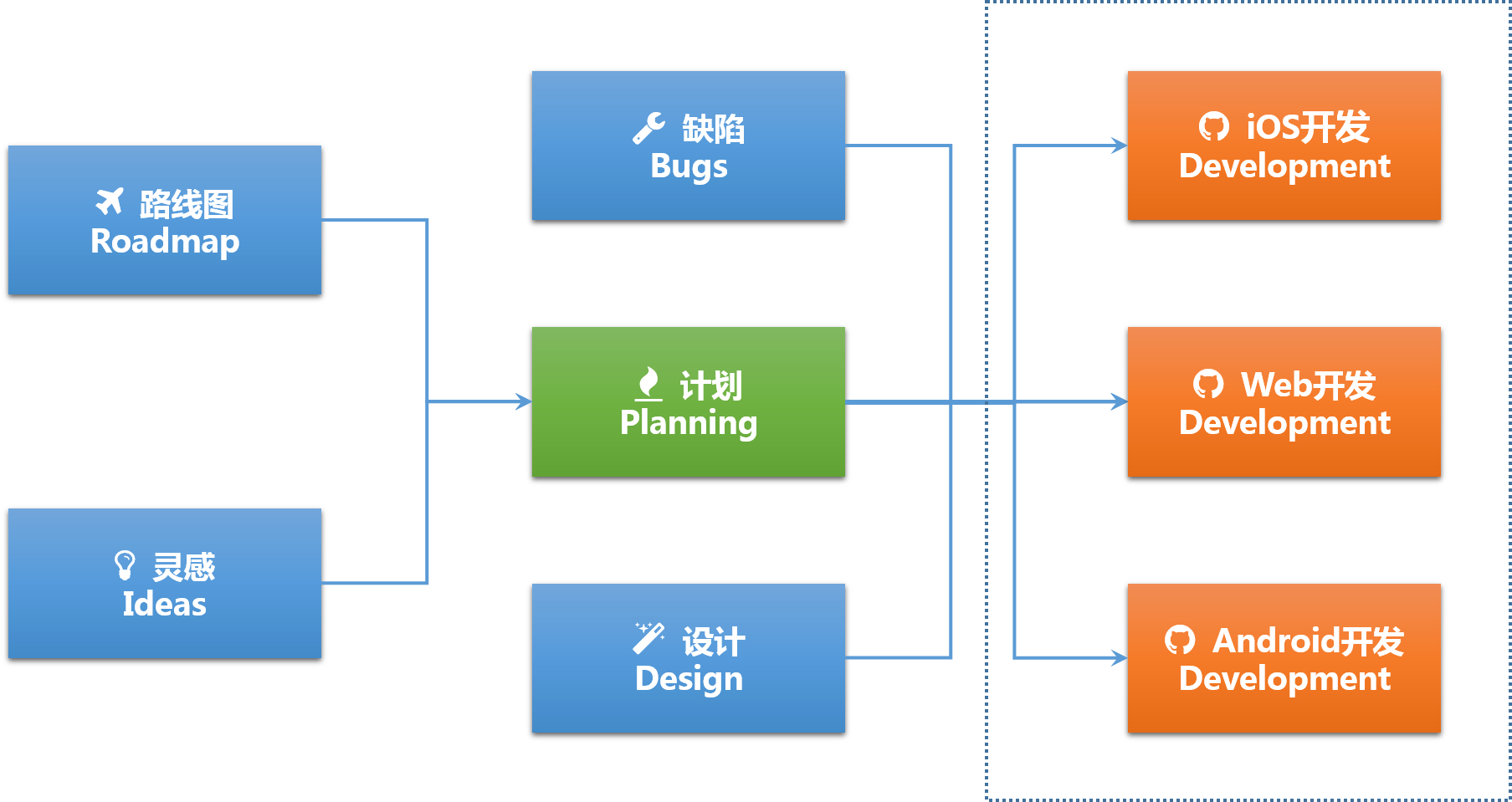
我们的开发流程是利用六个项目构成的一套开发系统,这六个项目分别是,路线图Roadmap,灵感Ideas,计划Planning,缺陷Bugs,设计Design,开发Development。这六个项目中,以开发项目为核心,其他的项目中的任务通过筛选汇总,最重构成可执行的开发计划。这个系统的构造为:

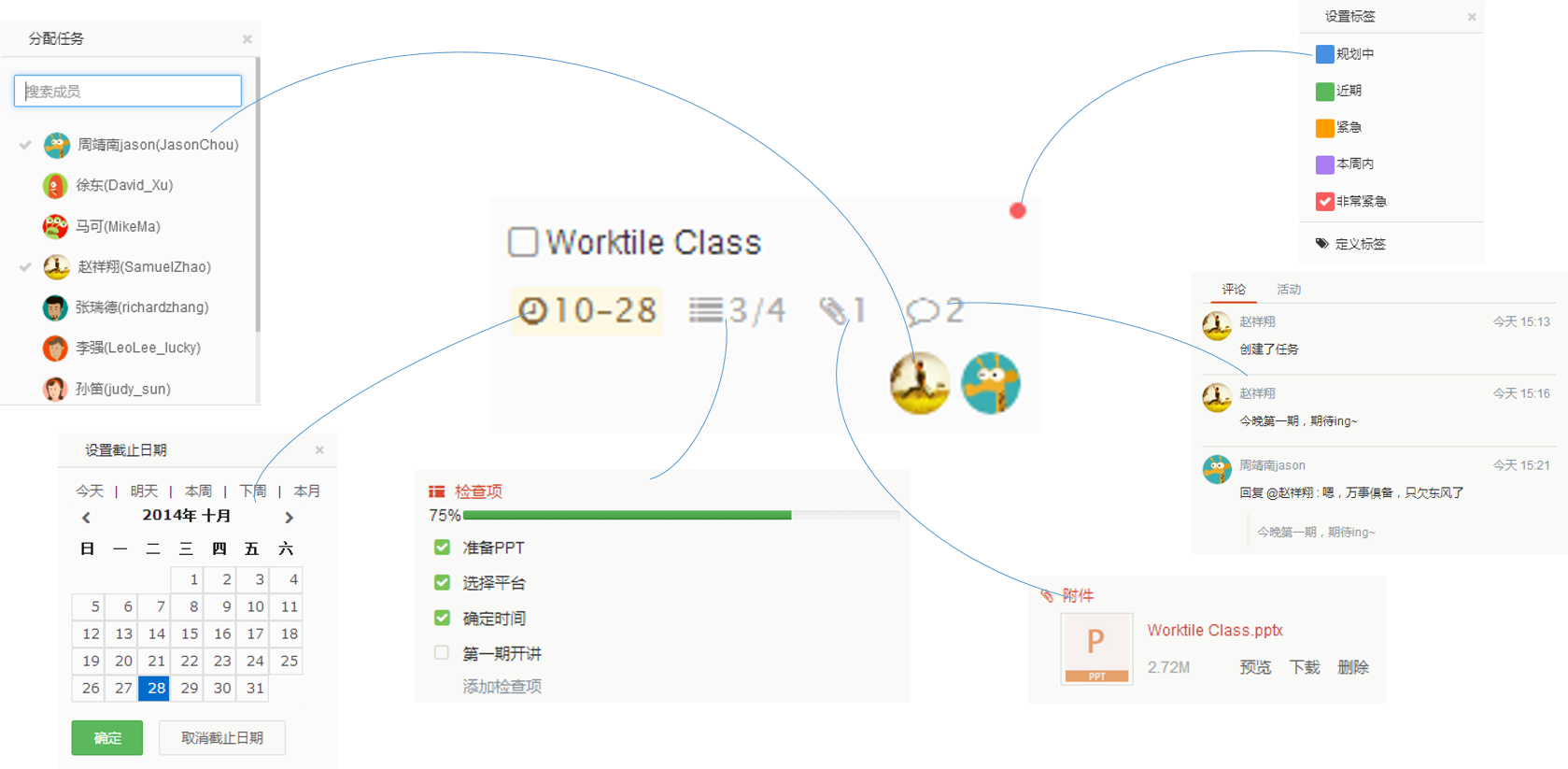
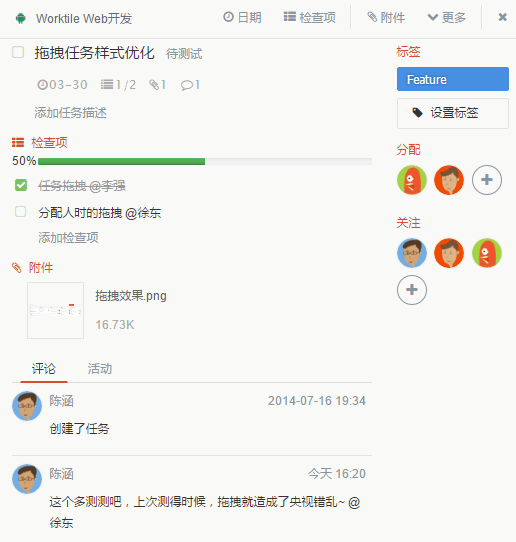
而让该系统得以运转起来的,就是其中各个项目的任务卡。每个任务卡代表了一个单一的功能、优化点乃至bug。以任务为驱动的Worktile,赋予了任务诸多的特性和功能:

这可以让一个任务所携带的信息变得十分的精确,并且表现力丰富:

- 任务标题可以简要概括某个功能点;
- 任务描述可以作为详细的解释;
- 任务检查项可以分拆一个比较大的功能,或者用于标记开发中的注意事项;
- 任务分配让责任到人,功能由哪个工程师负责开发一目了然;
- 关注任务可以让PM或者team leader跟进开发进度;
- 截止日期可以敦促工程师应该在什么时间完成;
- 任务标签将开发的优先级醒目的标示出来;
- 附件可以用于添加辅助资料或者图片;
- 如果需要沟通,使用任务评论会非常便捷。
而通过任务(或者整个任务列表)的跨项目复制或者移动,这些任务就可以犹如血液一般在这个系统内流动起来,让整个系统焕发出活力。
管中窥豹
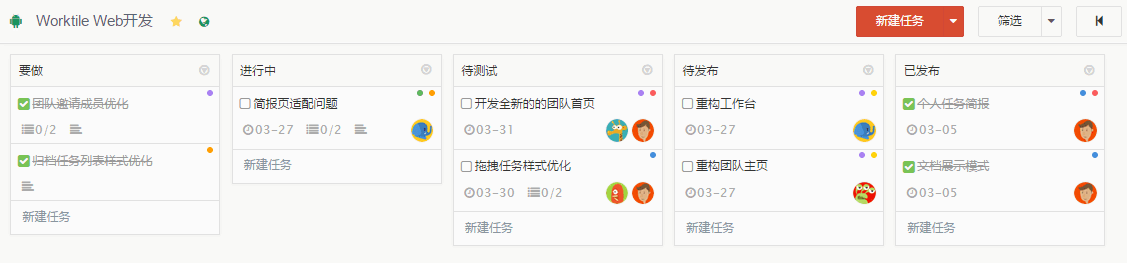
【开发Development】是开发过程中最主要的项目,也是落实计划的最前端。通过重点介绍这个代表性的项目,也可以一窥整个开发系统的运作模式。

该项目由技术负责人负责,新的任务来源于系统其它五个项目的汇总,其中的任务分为以下几个列表:
要做:每周的例会上确定新一周的开发计划,然后将【计划Planning】【缺陷Bugs】【设计Design】中的相应任务添加到该列表中,并对新添加的任务按照优先级排序,但在这个阶段并不进行任务的分配;
进行中:一个功能进行设计或开发的时候,将其从要做当中拖拽到当前列表,然后分配给相应的工程师进行开发,并指定任务截止日期;
待测试:开发完成的任务会进行到待测试列表,由测试人员负责质量保证;如果测试有问题,则退回到进行中,由工程师去处理;没有问题的话,就可以推进到下一阶段;
待发布:测试人员检查没有问题的任务会移动到当前列,等待部署发布;
已发布:对于已经发布的特性会进入到当前列,一般会把已发布任务在当前项目保留1个月左右,确保没有问题后,归档已发布的任务。
需要注意的是,如果产品是对应多平台的,可以将开发分为多个项目,这样可以让开发更为清晰,比如【Web端开发】、【iOS端开发】和【Android端开发】。

庖丁解牛
除了上面介绍的【开发Development】,这套系统的另外五个项目分别承担着各自的功用,并且各具特色。
【路线图Roadmap】
这是一个中长期的产品路线图,一般可能会包含未来长则一年,短则一个季度的重点功能和版本规划。主要由产品经理负责,其中的任务既可以按照功能模块划分,也可以按照版本进行划分,目前Worktile团队按照功能模块进行划分。
【灵感Ideas】
这里面主要是汇总来自于团队内部,或者是用户的比较好的想法或者灵感;并且我们会使用三列表将这些想法进行分类:功能和设计是分别针对功能和设计的想法的收集列表,而Magic Points里面则是用于收集一些比较新奇有趣,又充满人性化的小亮点。
【计划Planning】
这是一个中期产品计划的雏形,主要是由前面两个项目中的任务“汇流”而成,周期一般为一个季度或者一个月。这个计划其实可以说是整个系统中最难也是最关键的一环,因为这体现出了产品规划和用户需求的取舍与平衡。一个产品的发展过程其实就是一直寻找这两者平衡点的过程。所以在制定这个项目的计划的时候,往往也是最为耗费精力和讨论最激烈的时候。
【缺陷Bugs】
这个项目汇总了用户反馈的Bug,按照反馈的问题针对的平台,可以分为【Web端】、【iOS端】和【Android端】三个列表;考虑到用户反馈渠道的多样性,用户反馈同样可以使用一套系统来支持,这个我们下面会详细讲到。而经过检测确认的bug,就会最终放到开发里面去修复。
【设计Design】
从设计角度和用户体验角度对产品提出的优化建议。
这几个项目按照我们最开始介绍的架构,通过任务的流动成为了一个整体。
从用户到产品
用户反馈在一个产品初始的快速成长期可能不是很被重视,一方面是这一阶段产品的“规划储备”还是足够的,另一方面也是因为用户反馈的样本量比较小,无法形成有一定基数同时又可以提炼出价值的用户反馈;但是随着产品的不断成熟,用户量的积累,对于用户反馈的响应、分析并最终体现在产品上,就变得愈发重要。所以收集用户反馈,开发中非常重要的一环。
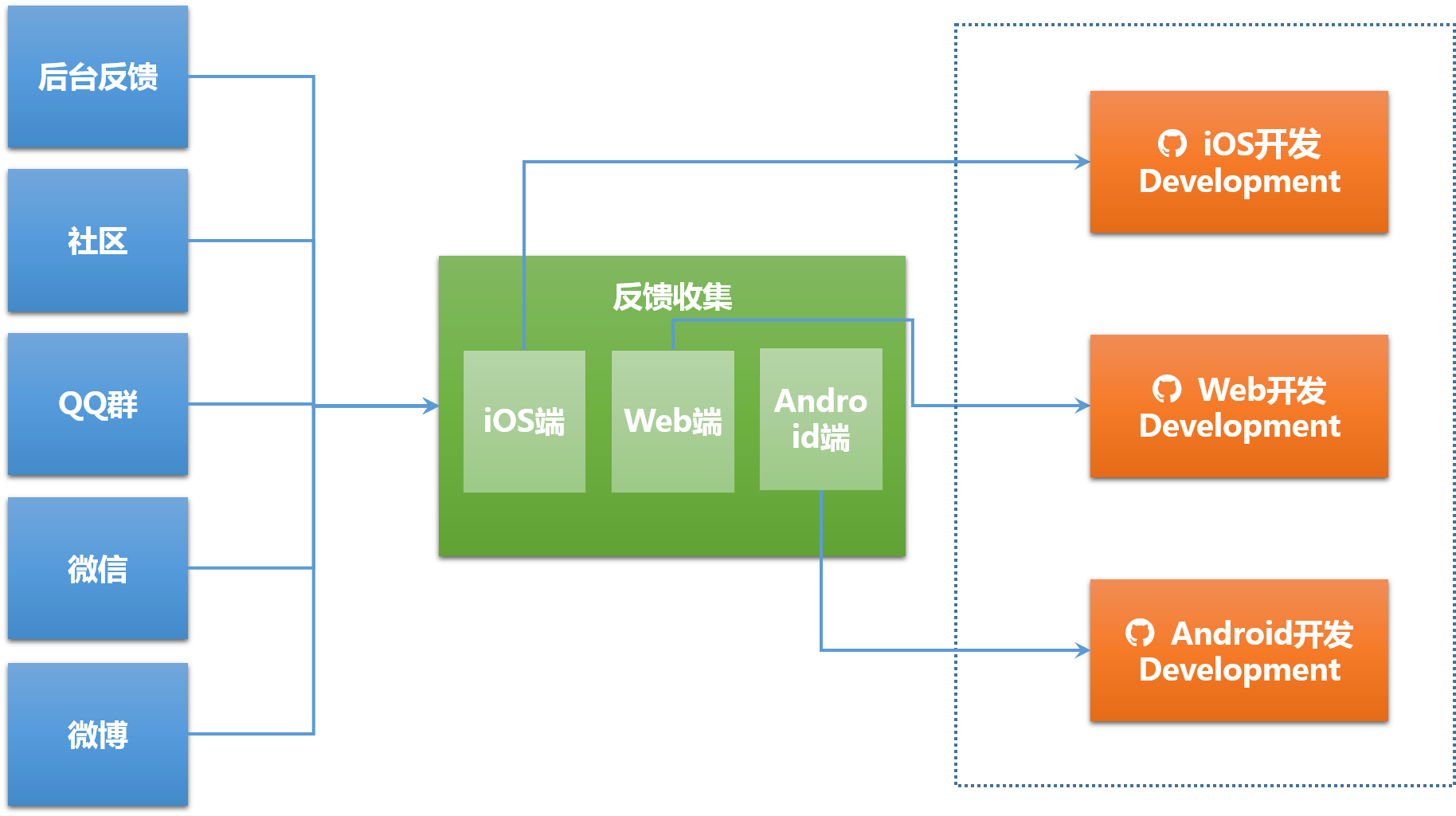
对于一个较为完备的用户反馈系统,一个项目可能会显示的很吃力,所以我们同样可以使用多个项目来构建。
【反馈收集】项目,可以将来源于后台、社区、QQ群、微信、微博的反馈,按照反馈的问题针对的平台,可以分为【Web端】、【iOS端】和【Android端】三个列表;收集来的建议或者缺陷反馈,经过测试、确认之后,确定有价值或者需要列入开发计划的,可以分发到各个开发项目中。

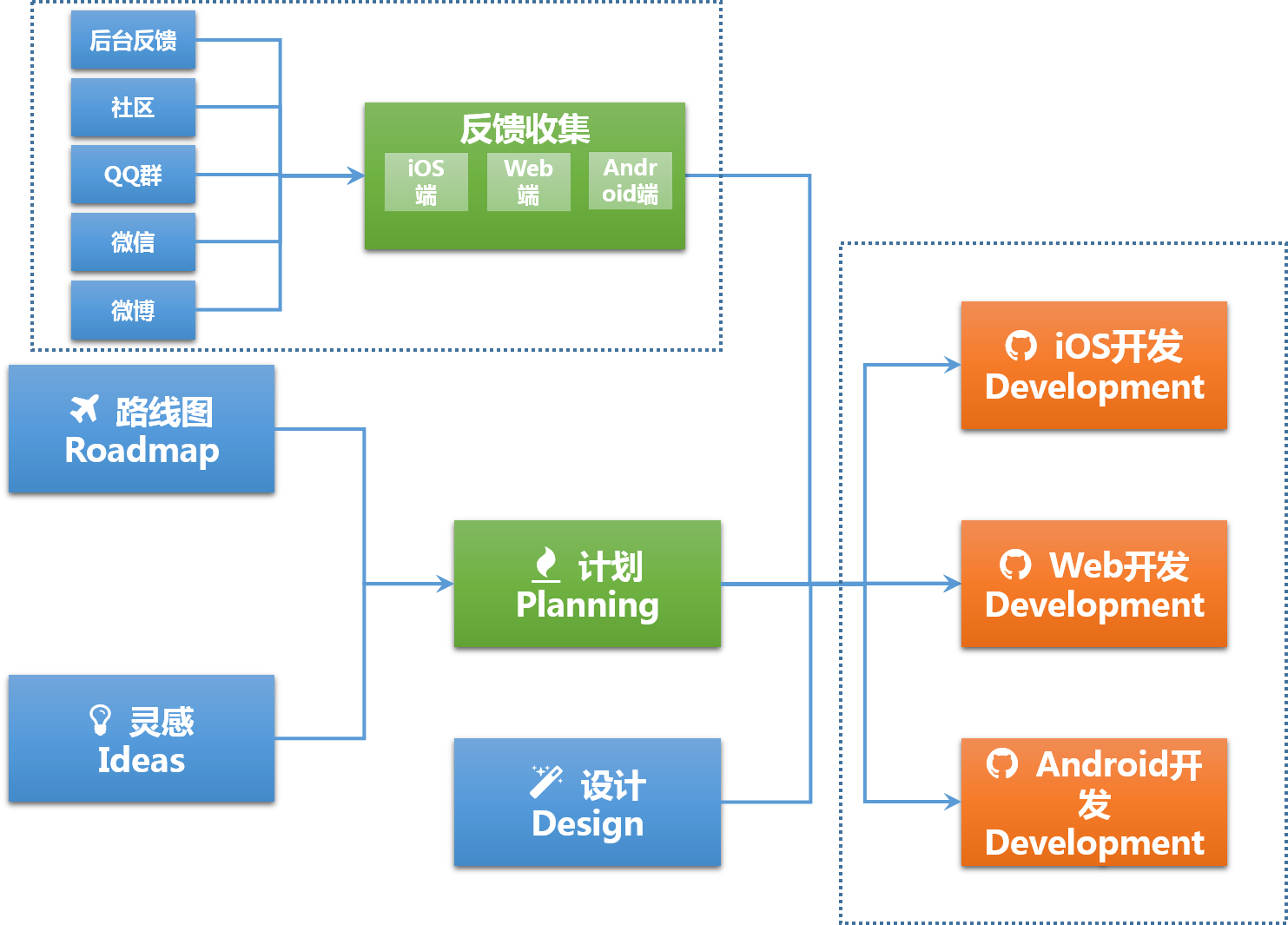
当然,这样整体看下来可能会觉得有些复杂↓↓↓

但是开发流程的复杂程度,是取决于你对开发计划的精细化要求的,如果产品很简单,甚至团队规模较小,你甚至使用一个项目就可以完成开发。
关于会议
必要的会议沟通,是保持团队处于同一节奏,并且推进多个项目之间流转的重要环节。目的的不同、与会人员的不同,也就要求采取不同的会议形式。
周一产品例会
与会人员为产品部的所有成员,由PM来主持。明确未来一周的开发计划,推进开发系统内任务的流转,并且在【开发Development】项目中,明确开发的优先级,给任务进行分配,设置截止日期。
周五总结例会
与会人员为PM、公司各个部门的team leader、CTO和CEO,会议由CEO主持。首先产品部需要总结过去一周的开发进度,让运营市场部门可以获知当前状态,进而可以配合进行一些用户运营和市场活动。
周三Tech Share
这是公司内部进行的技术分享,主要是产品部参加。这是一个主动分享和讨论互动的内部沙龙,每期由不同的工程师和设计师做分享,帮助大家在自己的领域之外有所提高。
一些经验
这套系统内的项目要尽量采用统一的优先级标准,换言之,就是这六个项目要用一套【任务标签定义】。只有这样,不同项目内的任务在几个项目间流动的时候才会非常顺畅,不会因为标准不一造成什么问题。
每周在开发的【要做】中,仅添加一次任务,不要让工程师们觉得工作总是一望无际的,让他们看到一个个可以完成有限目标,最终,这自然会汇集成为一个Big Dream!
完成的任务别急着归档。对于已经完成的开发内容,都不要急着在路线图、计划或者开发中去归档,可以保留一段时间,比如一周或者一个月,这样可以便于我们回溯过去一段时间的工作成果。
无论你想把这套开发系统弄的多么的精简(比如一个项目)或者多么复杂(三层以上的项目),首先要明确的一点是——这套系统是不是让你的开发变得更加清晰了?为了确定这一点,你要检视一下,在这套系统之下,你的团队目标是不是清晰了,让你的开发计划是不是清晰了,并且让你的团队职责是不是清晰了。如果没有,你就需要作出调整。


