数据可视化怎么做
数据可视化的关键步骤为如下4点:数据获取与预处理;数据分析;图表选择;进行可视化布局及设计。关于数据可视化的具体内容我们将在文章中展开。
1、数据获取与预处理
1.1爬取数据
这里我们以【链家全网上海一月内的二手房成交数据】为例,进行可视化分析。首先,编写爬虫爬取11月16号到12月15号链家的上海二手房成交数据。
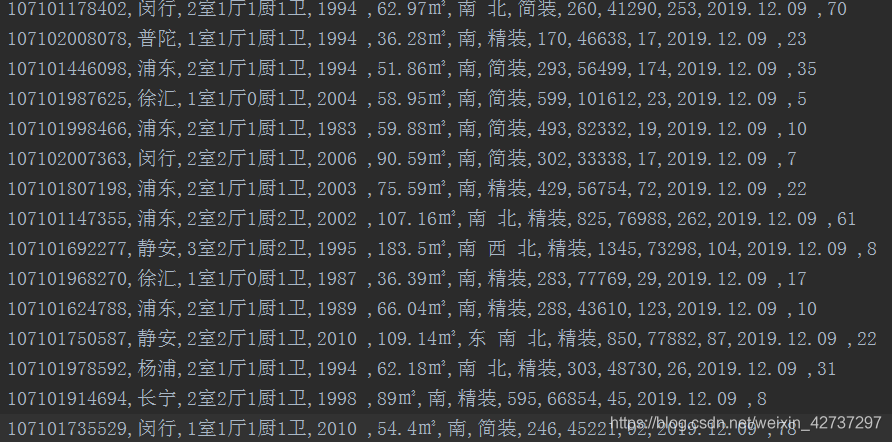
爬取的数据保存为csv文件,部分数据如下:

1.2数据预处理
接下来,我们通过观察了解数据特征的缺失值,异常值,以及大概的描述性统计。对这些原始数据做一些清洗、特征筛选。
1.2.1检查空值
print(lianjia_df.info())
结果如下:

我们可以看到,一共获取了2970条数据,12个字段,其中没有空值。
1.2.2描述性统计
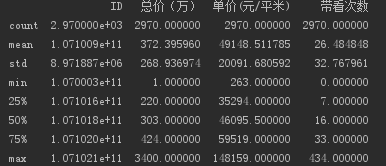
print(lianjia_df.describe())
结果如下:

上面结果显示了数值的一些统计值,包括平均数,标准差,中位数,最小值,最大值,1/4分位数,3/4分位数。这些统计结果对于初始了解一个特征好坏非常有用,这里我们观察到“总价”的最大值为6639万,最小值为1万,那么我们就要思考这个在实际中是不是一个异常值。通过观察数据发现房型为车位的价格比较低,会影响这次二手房交易情况的分析,所以删除全部房型为车位的数据,之后发现还有最小值为1 、12的异常数据,依次找出删除,另外还有建筑年限未知的数据为了方便后续数据分析,也进行删除,代码如下:
a=lianjia_df [(lianjia_df ['房型']=='车位')|(lianjia_df ['总价(万)']==1)|(lianjia_df ['总价(万)']==12)].index.tolist()
b=lianjia_df [(lianjia_df ['建筑年代']=='未知')].index.tolist() #建筑年限未知的数据索引
c=a+b
datas=lianjia_df .drop(lianjia_df .index[c]) #删除异常数据
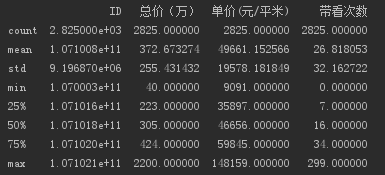
最终的数据统计情况:

2、数据分析
2.1确定主题
我们这里对【上海二手房的成交数据】,进行可视化呈现。那么,本次将根据数据分析上海二手房整体成交状况以及各条件对成交量、房价的影响程度。
2.2数据提炼
数据监控:一个月内房价涨跌趋势;
区域特征:上海各个辖区的二手房成交情况;
房型特征:不同房型成交量情况;
建筑年限:房屋建筑时间分布情况;
装修情况:装修情况的分布及装修情况对价格是否有影响;
根据以上数据提炼的情况,我们可在数据中模拟出所需的图表,部分如下:
(1)一个月内房价涨跌趋势

(2)不同房型成交量分布情况

(3)装修情况的分布及装修情况对价格是否有影响

3、图表选择
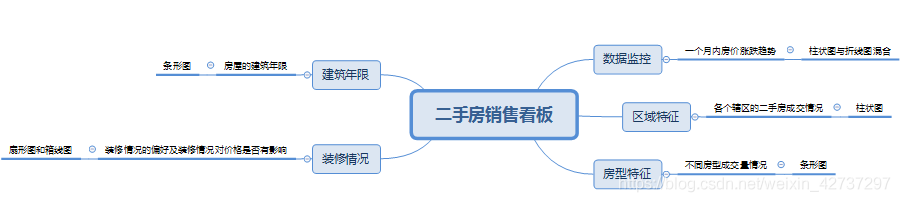
选择合适的图表,是保证数据可视化效果的关键。这里我们根据以上提炼的数据集的格式,以及数据之间的关系,确定了如下的可供选择的图表类型:

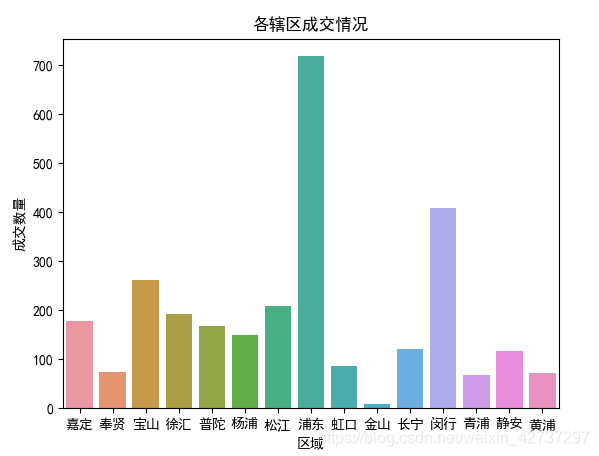
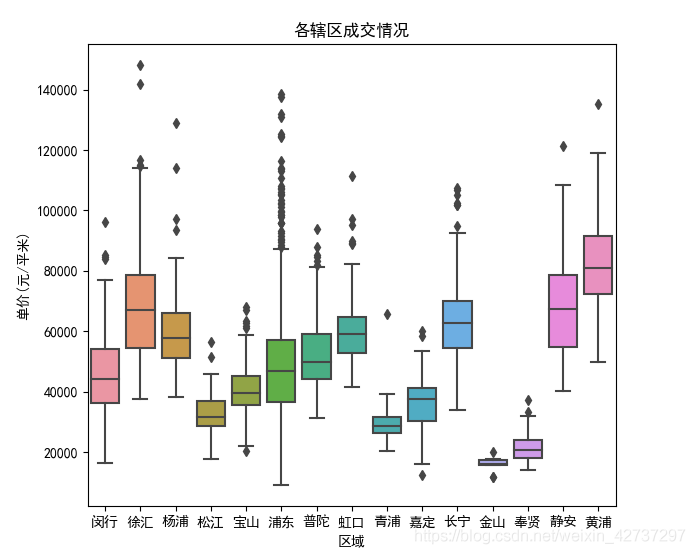
3.1区域特征


从上图可以看出,浦东的二手房成交量遥遥领先,一是由于浦东面积较大,二是途径浦东的18号钱将于明年开通,其次是闵行,也是面积相对比较大的一个区;而金山区成交量最少,这与其地理位置有关,金山作为上海最偏的一个区,相当于郊区,经济落后其他区;其他几个区都相差不大。
第二张图可以看出各辖区的房价差距较大,黄浦、静安、徐汇作为市中心,房价最高,金山、奉贤房价最低;浦东区的房价分布最为离散,最高价和最低价差异大,这是因为浦东面积较大,靠近陆家嘴区域为金融中心,房价高,而其他偏远的如滴水湖房价较之会低很多。
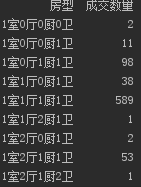
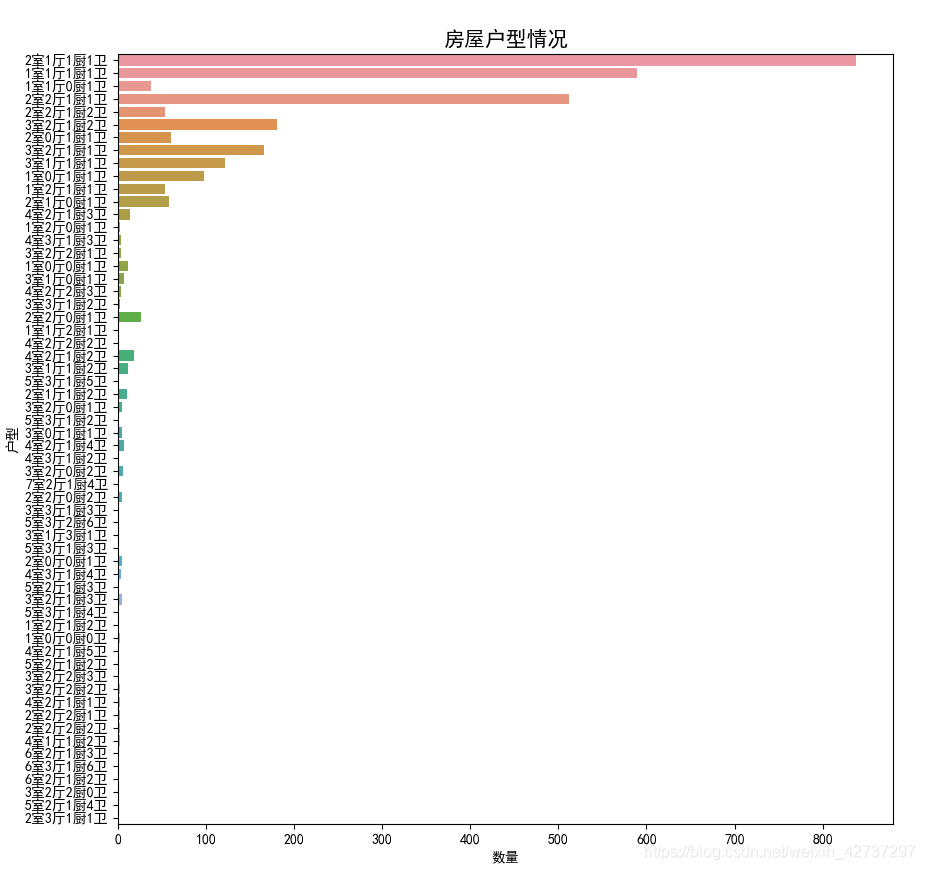
3.2房型特征

上图可以看出,上海二手房市场占有率最高的三种户型是:2室1厅1厨1卫、1室1厅1厨1卫、2室2厅1厨1卫,说明这几种户型最受市场欢迎;而类似2室0厅、1室0厅的成交量极少,说明户型会影响消费者的购买欲望。
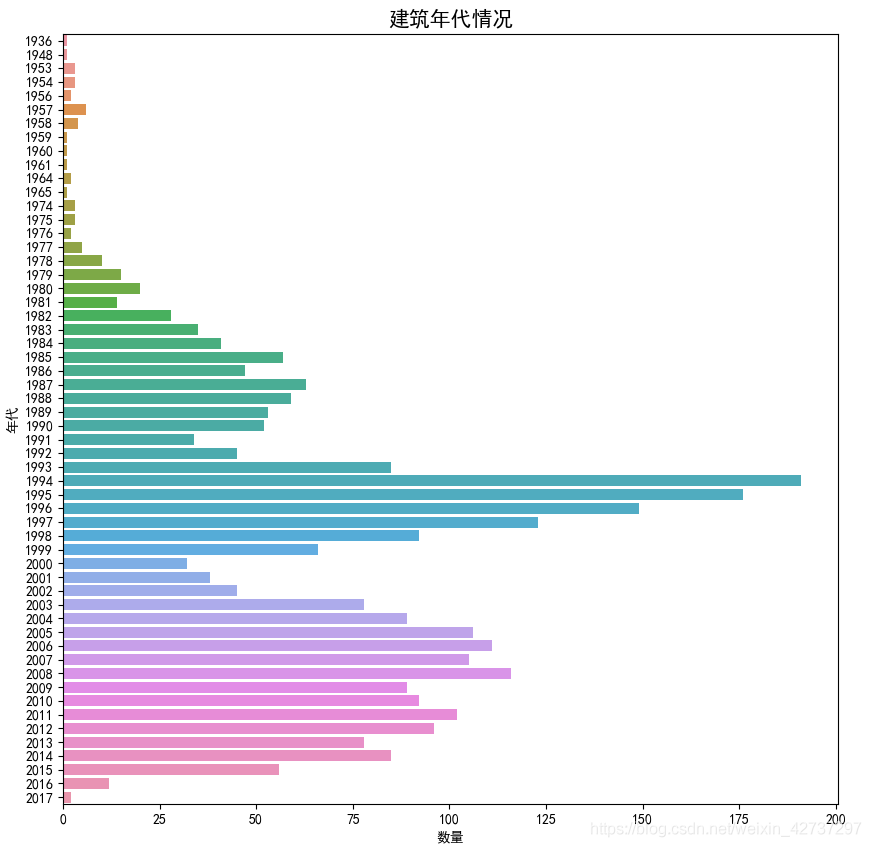
3.3建筑年代

由上图可以看出建筑时间为1994年、1995年、1996年的房屋出售较多,其次,2008年左右的房子也比较受市场欢迎。而1976年前的老房子市场占有率最少,2017年的新房子售出也不多,说明消费者不太喜欢老房子和2~3年的新房子。
3.4装修情况
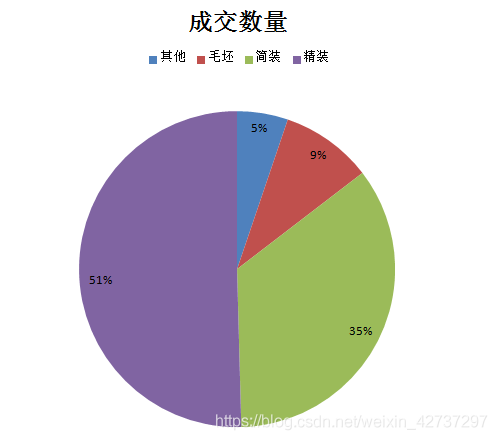
3.4.1装修情况与房子成交量的关系

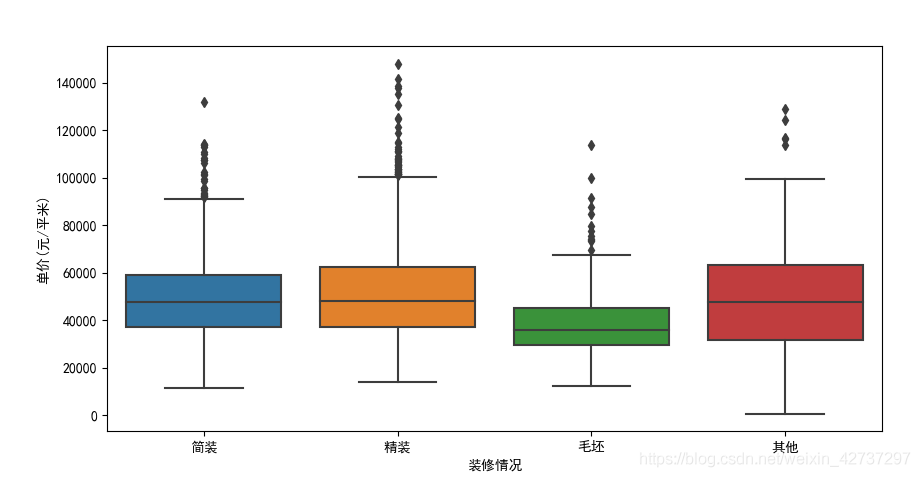
3.4.2装修情况与房价关系

从上图可以看出精装修的二手房数量最多,简装其次。相应的,对于价格来说,精装房价格也是最高,但是与简装相差不多,而毛坯房价格和成交量都处于劣势。
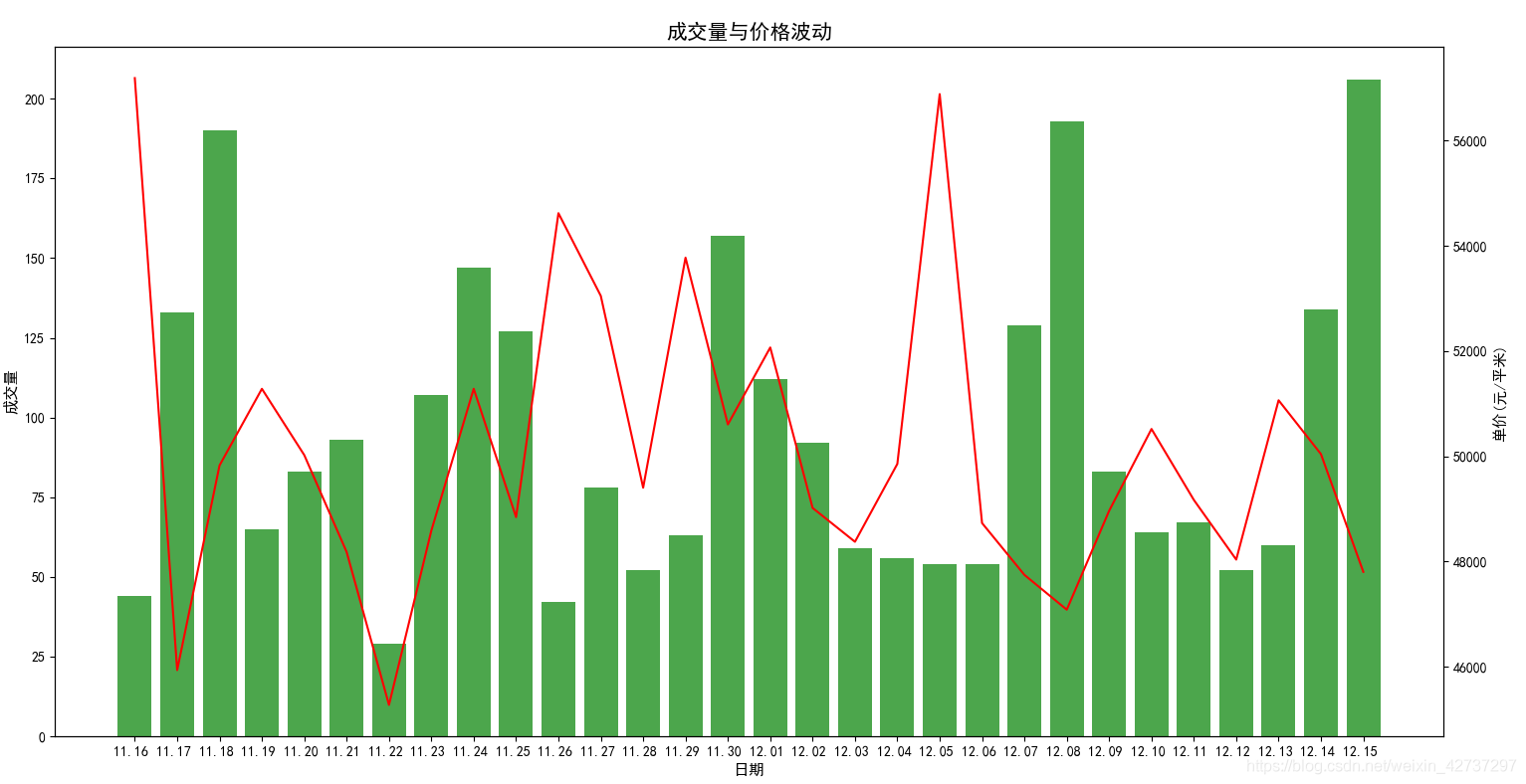
3.5价格监控(30天价格以及成交量)

上图中柱状图表示成交量,折线图表示成交价格,可以简单看出二手房整体交易量跟房价的整体趋势有一定关联性。当前一天房价过高第二天成交量就会减少;前一天房价大降,第二天成交量就会增多。整体来看,这一个月房价涨跌波动比较大。
4、可视化设计
在确定了数据产品某个具体页面的数据指标,业务指标的重要性和关注度,以及各个指标的图表展现形式之后,此时就需要通过可视化设计,来传达数据信息的重点,进行数据的可视化表达。可视化设计包括两个方面:一是页面布局,二是图表制作。
4.1页面布局
页面布局,一般来说遵循三个原则:聚焦、平衡、简洁。就是在进行可视化排版布局的时候,要重点突出;合理利用可视化的设计空间,保证页面元素的对称和平衡;此外,还需要删减或弱化影响数据呈现效果的冗余元素。下面分别来介绍下PC和移动端可视化设计的常见布局方式:
4.1.1PC端:
顶部tab导航式布局
这种【顶部tab导航式】的页面布局,适用于按主题组织的数据可视化展示。例如,二手房交易的数据分析指标,可以分为【成交量】、【区域】、【建筑年代】、【装修情况】、【房价】、【房型】等不同主题,就可以采用此种页面布局方式。
瀑布流平铺方式布局
这是一种最简单的方式,直接将想要展示的所有内容以平铺的方式展示在一个大的页面中,随着屏幕的下滑,可以依次浏览数据的情况。因此,图形的展示区域相对较大、扩展性较好,当需要加新的数据可视化内容时,只需再新增一个小的横向数据panel即可。而且,对于瀑布流式布局而言,通常也会和顶部导航配合使用,方便用户更快的定位到对应主题或指标。
卡片式布局
这种在PC端是一种被高频使用的布局,通过将页面切分为多个小的功能卡片,保证数据可以在一屏内展示,同时在视觉上,也会给人一种对称、平衡的美感。
4.1.2移动端 :
移动端常见的页面布局方式有如下4种:
【瀑布流平铺】布局:
直接将想要展示的所有内容以平铺的方式展示在一个大的页面中,通过不断下滑屏幕来展示数据。但是,这种布局适合于数据指标较少,且数据未做分层的情况下使用。随着数据指标的增多,迅速定位到某一指标的难度加大,此时可变更布局或者增加搜索功能来帮助用户快速查找到自己关注的指标。
【名片+导航】布局:
这种布局方式,通常一级页面是按照业务线或者业务主题来划分,每个名片代表一个独立的业务或主题,在一级菜单来总览各项业务的整体情况。若想继续探索具体业务的数据细节,则通过继续按钮,进入下一页的单一业务或主题的数据展示页。
【轮播+Tab】布局:
数据内容的分层是二元的,即整体概览和各项具体业务的数据指标。比如,公司的业务经营多元化,一方面需要查看集团的整体经营情况,又需要查看各条业务线的经营状况,可以采用此种布局方式。
【九宫格】布局:
九宫格式的布局,适用于平台型数据产品或者作为集成各种专项分析的入口。每一个入口,对应不同的数据主题,这种布局方式下的不同主题可以独立并行开发,且专项分析页面的数据可视化布局,灵活性较大,可根据实际需要进行选择。
4.2图表制作
图表制作过程,主要考虑两个方面的影响因素:一个是数据层面的,一个是非数据层面的。
4.2.1数据层面
数据中存在极端值或过多分类项等,会极大影响可视化的效果呈现,如柱形图中柱形条的高度、气泡图中气泡的大小、饼图中的分类项太多等。
4.2.2非数据层面
如图表的配色、页面或图表的背景颜色、网格线的深浅有无、外边框等等,这类元素是辅助用户理解图表的次要元素,但如果处理不当,视觉上就不够聚焦,重点不突出。


