html怎么加元素
本文介绍了html加元素的四种方法:1.append方法 2.prepend方法 3.before方法 4.after方法

1.append方法
html语句
<p id="p1">hello world</p>
<button id="btn">点击</botton>
未添加之前的效果图:

JS语句:
$("#p1").append("hello");
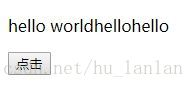
添加后,点击2次button后的效果图:

2.prepend方法
html语句同append,JS语句为:
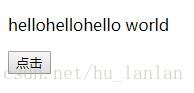
$("#p1").prepend("hello");
添加后,点击2次button后的效果图:

3.before方法
JS语句为:
$("#p1").before("hello");
添加后,点击2次button后的效果图:

4.after方法
JS语句为:
$("#p1").after("hello");
添加后,点击2次button后的效果图:

总结:
相同点:append与after是在原内容之后添加元素,prepend与before方法是在原内容之前添加元素。
不同点:append与prepend方法添加的元素与原内容在同一行,before与after方法添加的元素与原内容不在同一行。
最后,推荐我们的管理工具给大家