如何搭建应用级别的在线聊天室
搭建集成聊天室基础篇的步骤:1、集成 SDK;2、功能使用;3、进入聊天室;4、离开聊天室。搭建集成聊天室UI篇的步骤:1、集成 UI 组件;2、功能使用;3、进入聊天室;4、离开聊天室。
一、集成聊天室-基础篇
1、集成 SDK
Gradle集成
首先,在整个工程的 Build.gradle 文件中,配置 repositories,使用 jcenter 或者 maven ,二选一即可,如下:

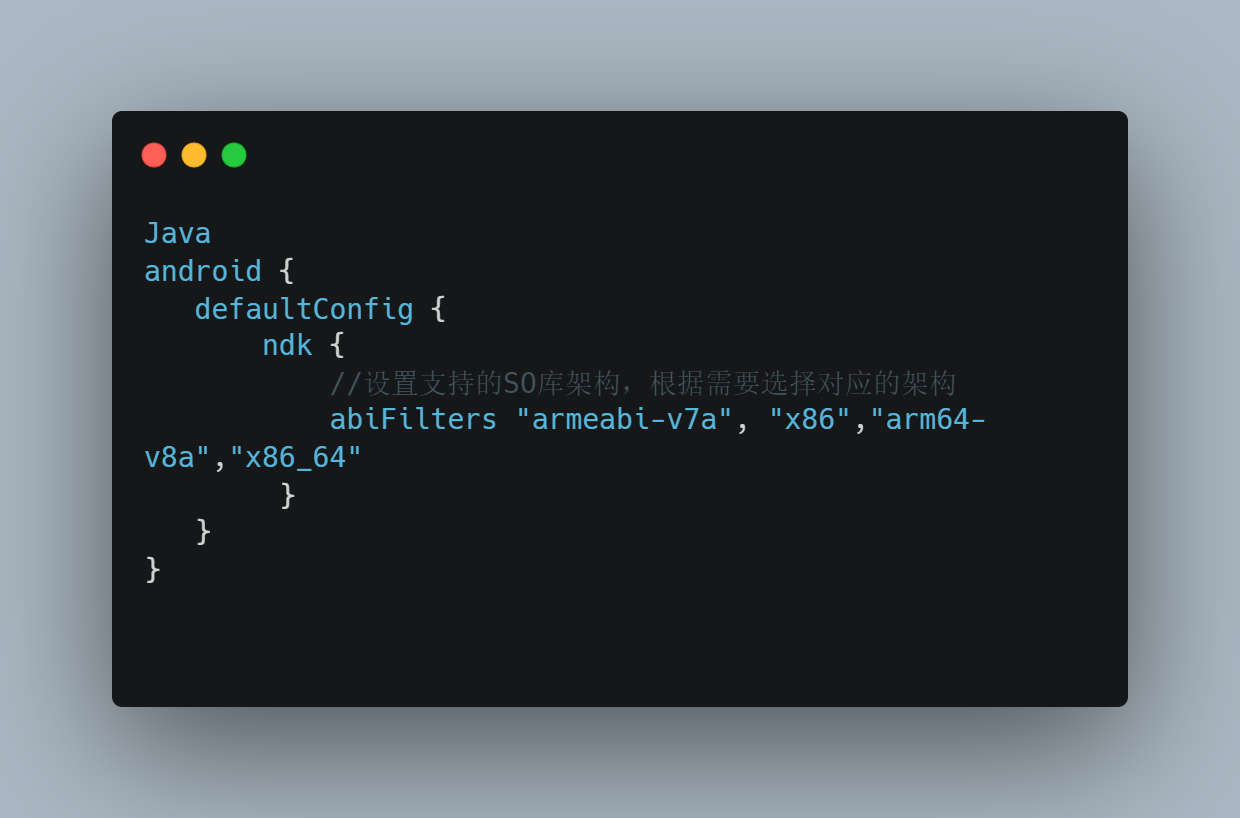
然后,在主工程的 Build.gradle 文件中,添加 NDK 支持库。

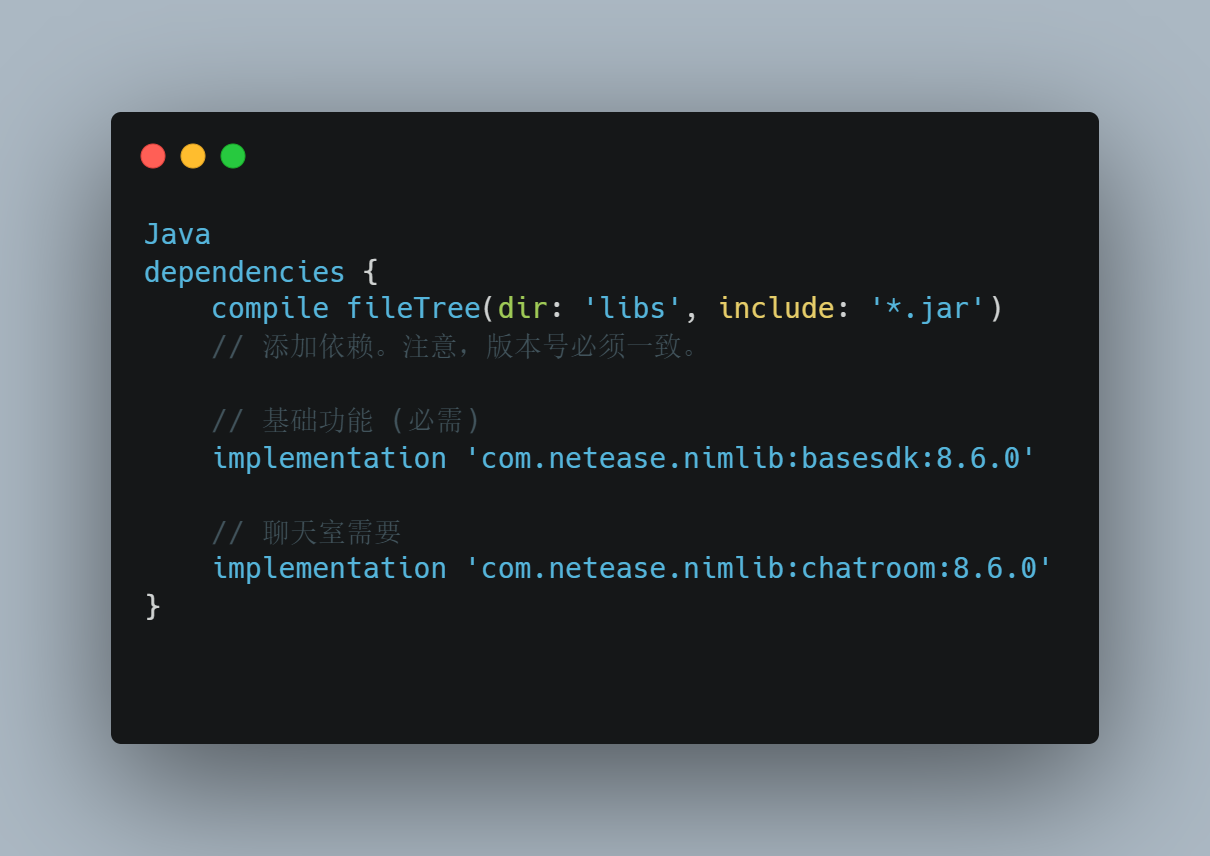
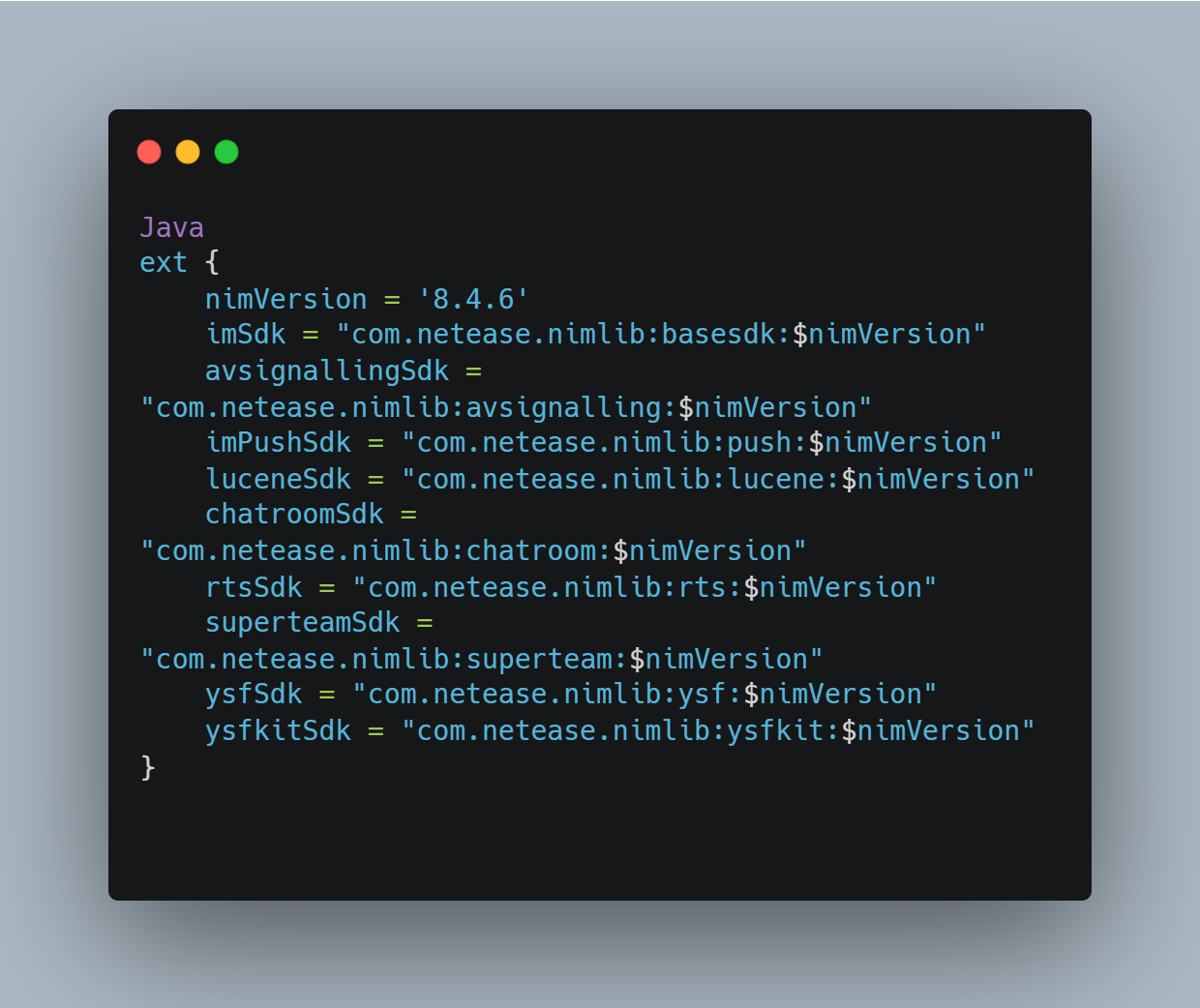
再是根据自己项目的需求,添加不同的依赖。注意:云信的组件版本号必须一致。可在 SDK 下载页面查看当前最新版本。这里以 8.6.0 版本为例:

权限与组件
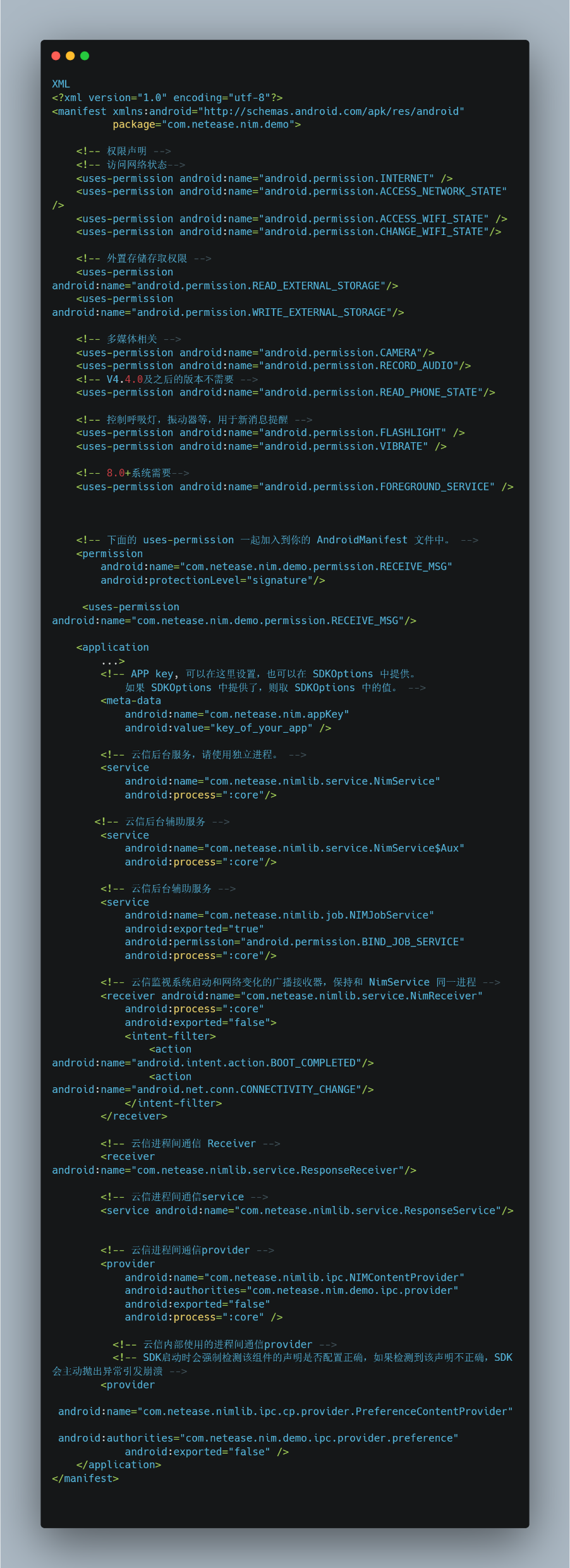
在 AndroidManifest.xml 中加入以下配置(请将 com.netease.nim.demo 替换为自己的包名):

混淆配置
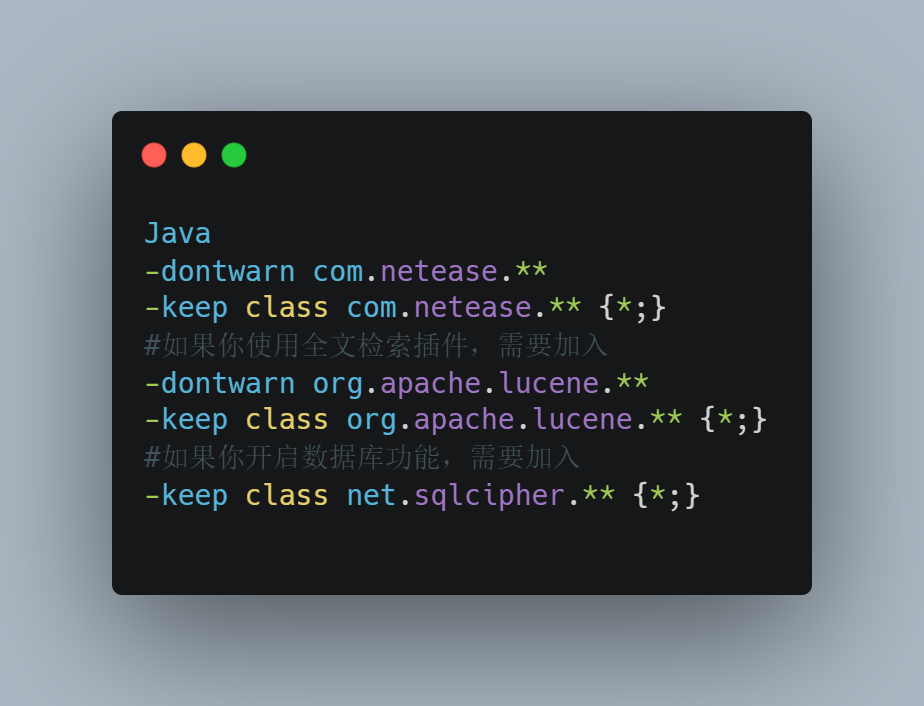
如果你的 APK 最终会经过代码混淆,请在 Proguard 配置文件中加入以下代码:

2、功能使用
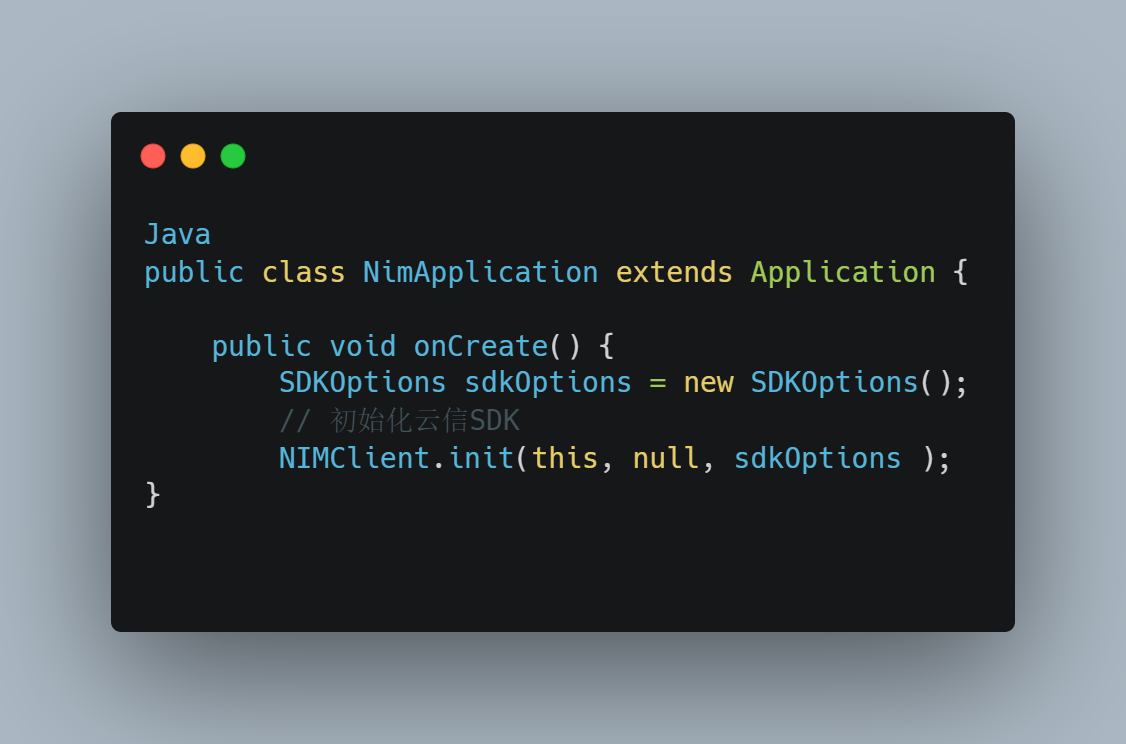
初始化
需要在 Application 中,初始化云信 SDK。

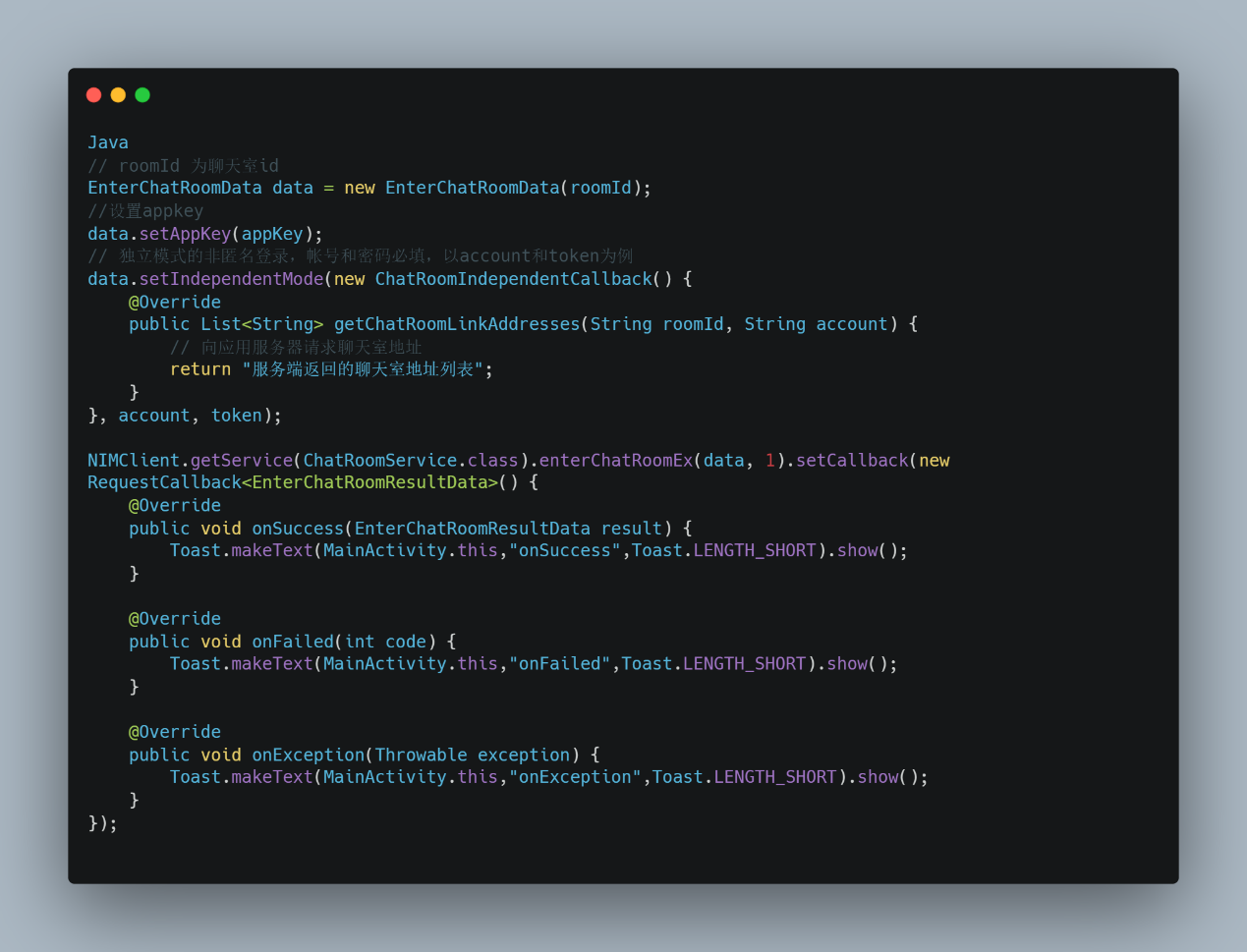
3、进入聊天室
进入聊天室可以有两种方式:以独立模式进入聊天室和非独立模式进入聊天室。
独立模式是指 在 IM 处于未登录的情况下,进入聊天室的方式,针对只需要聊天室功能的业务场景。
非独立模式是指 先完成 IM 登录,再进入聊天室的方式,针对需要 IM 和聊天室功能的业务场景。
这里只演示独立模式,选择以独立模式进入聊天室时,必须提前设置聊天室独立模式。
独立模式的非匿名登录和非独立模式都需要 accid 和 token。

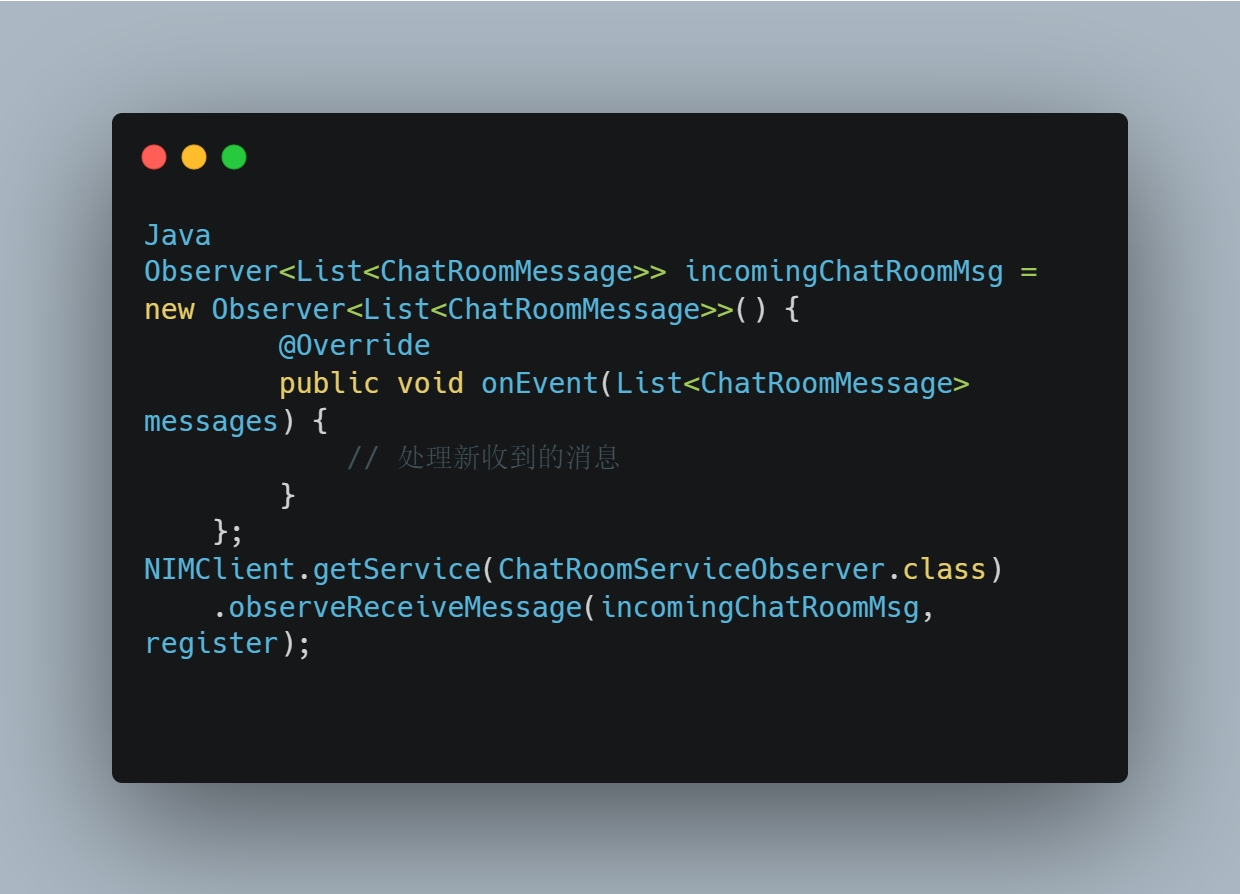
收发消息
先通过 ChatRoomMessageBuilder 提供的接口创建消息对象,然后调用 ChatRoomService 的 sendMessage 接口发送出去即可。下面以文本消息发送为例,其它类型的消息发送方式与 IM 单聊群聊类似。

通过添加消息接收观察者,在有新消息到达时,就可以接收到通知。

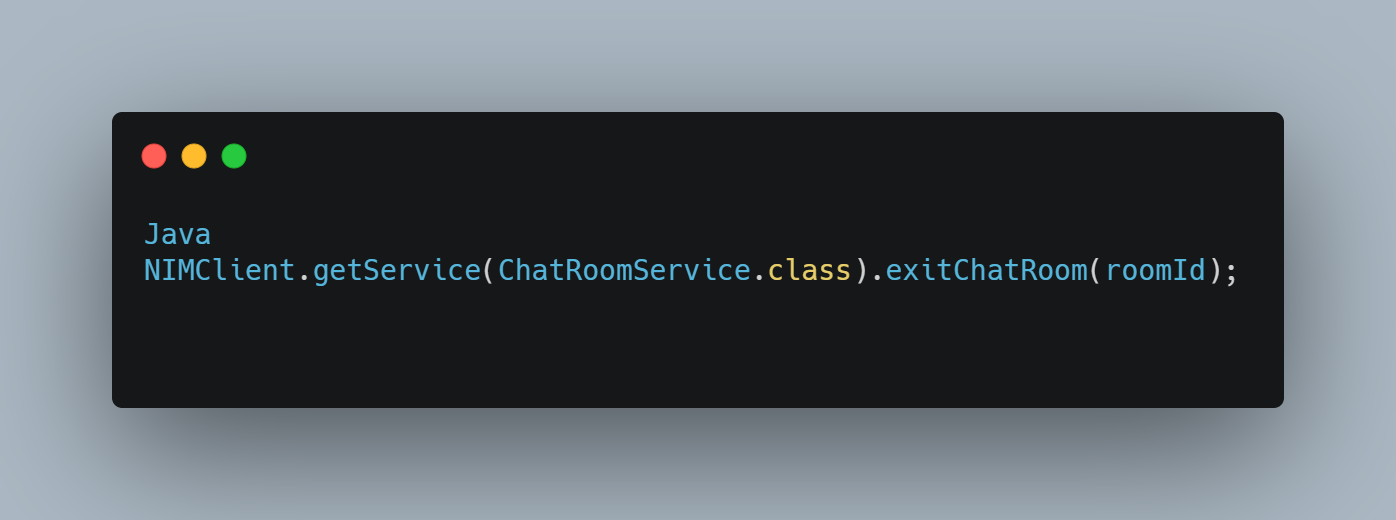
4、离开聊天室
离开聊天室,会断开聊天室对应的链接,并不再收到该聊天室的任何消息。如果用户要离开聊天室,可以手动调用离开聊天室接口,该接口没有回调。

二、集成聊天室- UI 篇
1、集成 UI 组件
下载组件
链接:https://github.com/netease-kit/NIM_Android_Demo/tree/dev_g2
UI 组件的 Demo 已经上传到 Github 仓库中,可以直接下载,下载的 Demo 包含源码形式的 UI 组件库,可以直接导入到一个 Android Studio 项目中。
导入到项目中
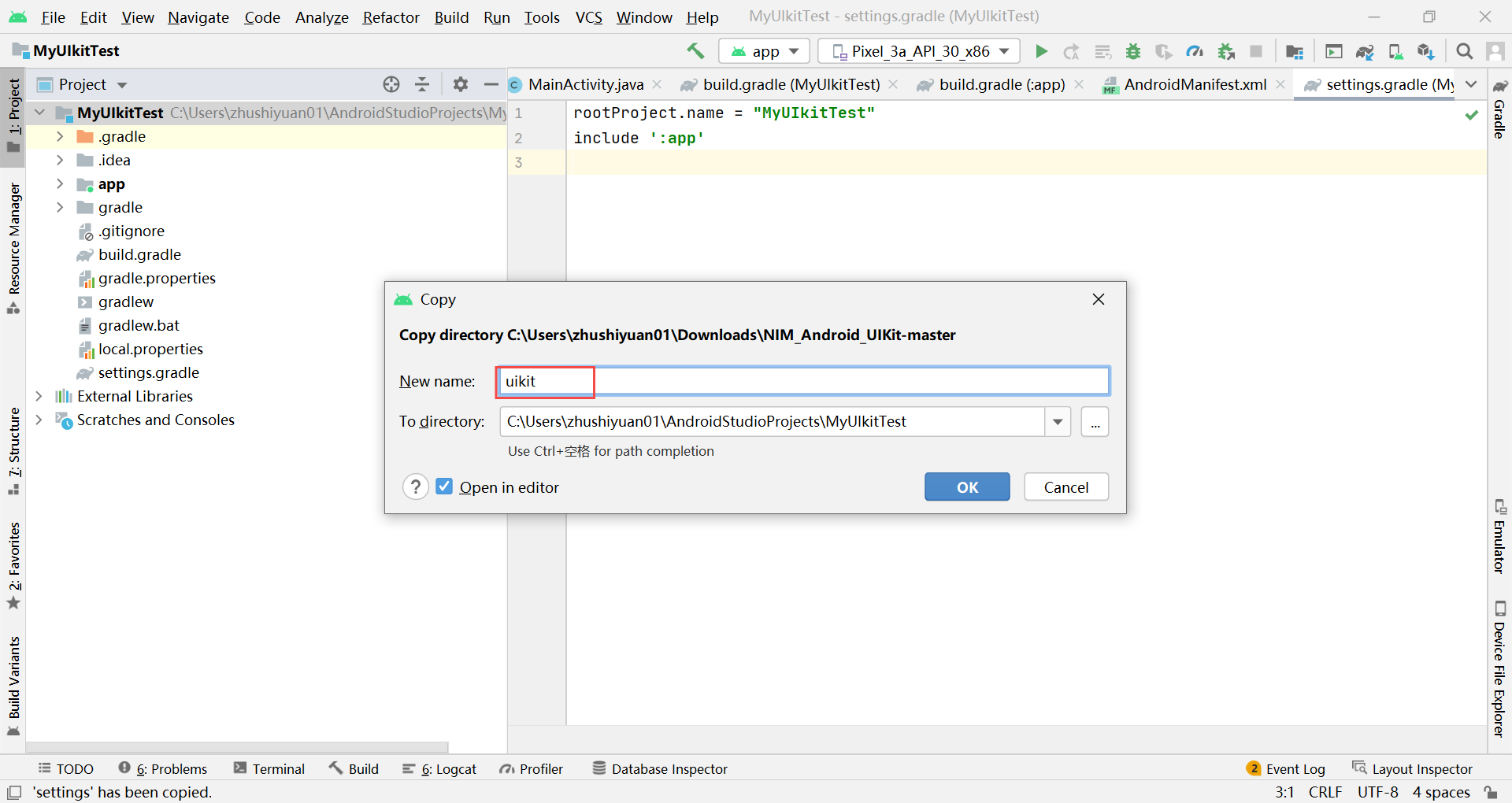
在 Demo 源码中找到 Uikit 文件夹,并复制到自己项目中

在整个工程的 Build.gradle 文件中,配置 Repositories,如下:

在整个工程的 Build.gradle 文件中,把下面配置添加到末尾;并调整 Uikit 的 Build.gradle 中的配置项和主工程保持一致。

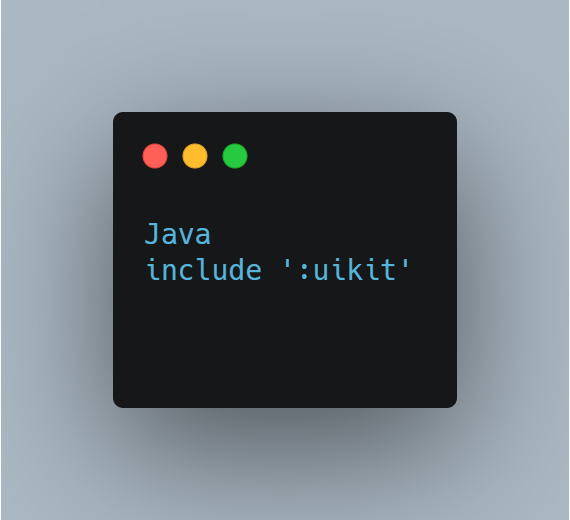
在项目根目录下,找到 Settings.gradle 文件,并添加以下内容导入Uikit模块

在对应 Application/Library 模块的 Build.gradle 文件下添加对 Uikit 模块的依赖。

2、功能使用
初始化
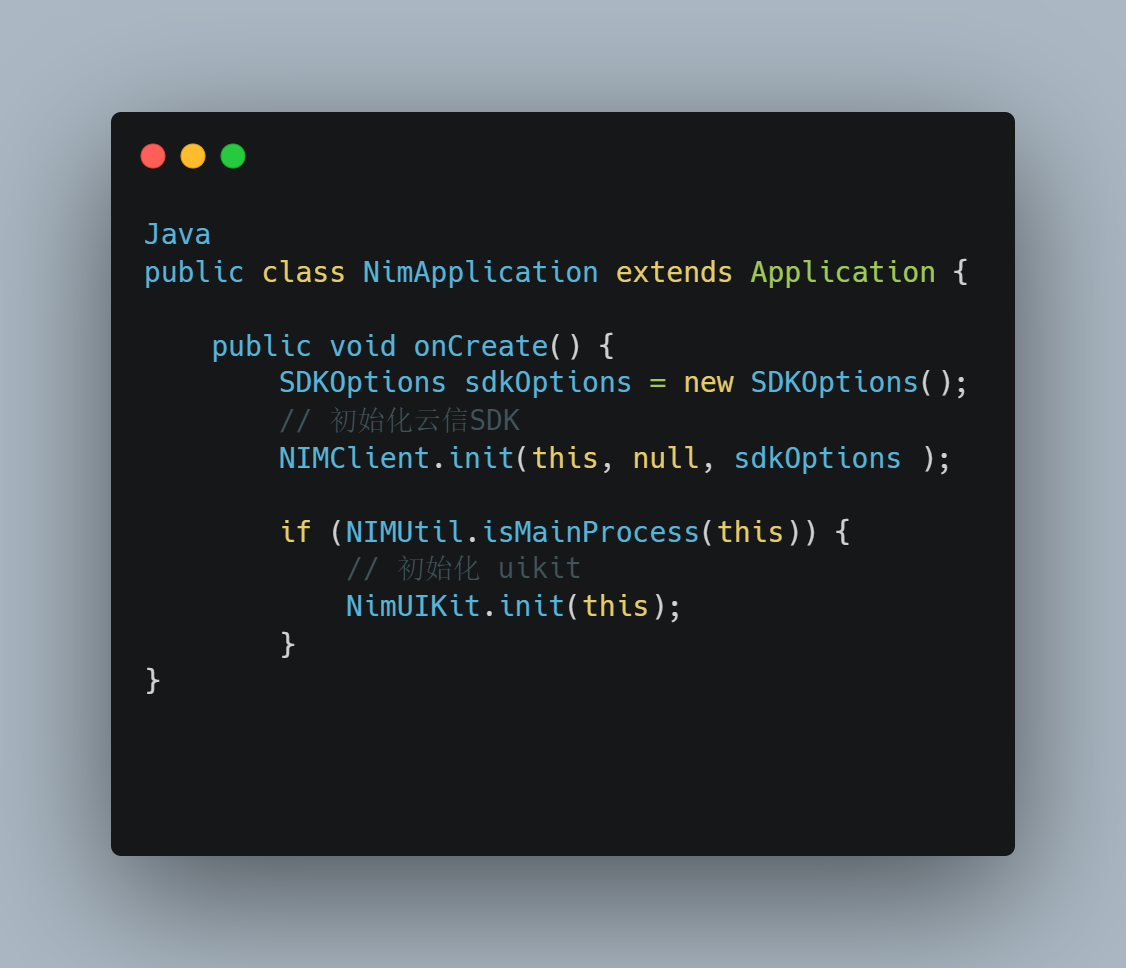
在 Application 中,在初始化云信 SDK 之后,初始化UIKit,请务必放在主进程中初始化,否则可能出现一些异常。

添加布局
Uikit 中 ChatRoomMessageFragment 以 Fragment 方式实现了聊天室的功能,开发者只需要将该 Fragment 集成到自身的 Fragment 或者 Activity 中即可。
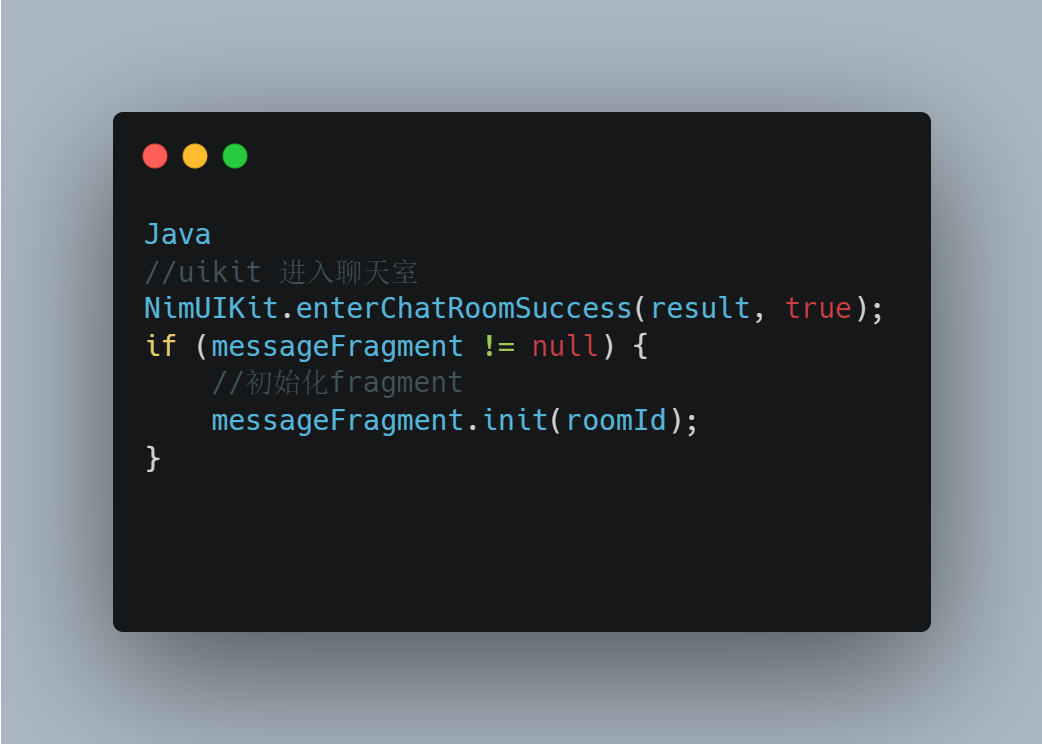
3、进入聊天室
在聊天室 SDK 登录成功的回调中,调用下面代码

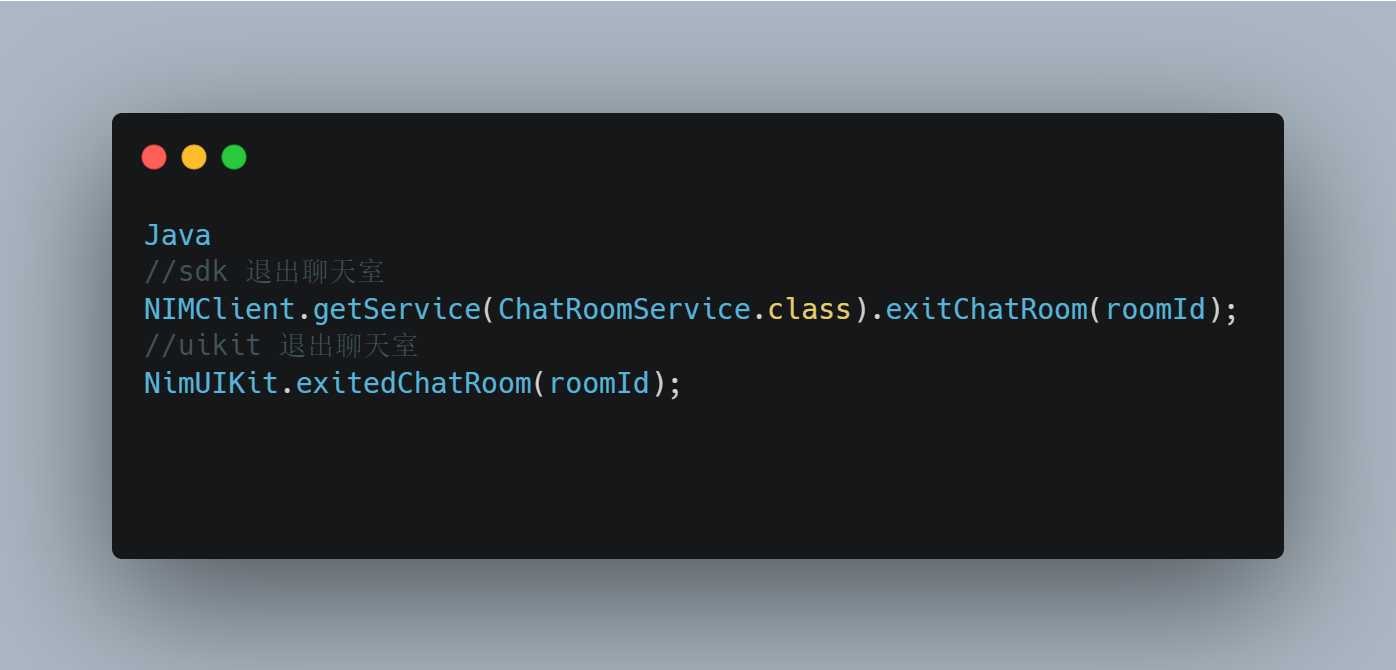
4、退出聊天室
退出聊天室的代码比较简单和 SDK 退出聊天室放在一起即可

以上就是聊天室解决方案 Demo 安卓端接入流程的详细解说,按照如上步骤就可以完成应用级聊天室的搭建。
拓展阅读
“AI+音频”行业名列前茅网易云信论文成果获声学顶会 INTER-NOISE 高度认可
由网易云信音频实验室完成的两篇论文被大会收录,获得国际公开认可。入选的两篇论文聚焦在 AI 音频降噪和 AI 音乐检测两个方向,突破多个音频核心技术问题,自建国内行业中为数不多的 AI 音乐检测模型,引起了从业者的强烈关注。与会者认为,随着 AI 应用的不断加深,音视频处理技术会随之提高,将带动产业朝着高质量方向发展。


