如何从0搭建在线聊天室
TOP1 555
从0搭建集成聊天室基础篇的步骤:1、初始化并进入聊天室;2、收发消息;3、权限管理;4、离开聊天室。从0搭建集成聊天室Demo篇的步骤:1、下载Demo;2、运行Demo;3、体验Demo功能。
一、集成聊天室-基础篇
1、初始化并进入聊天室
进入聊天室可以有两种方式:以独立模式进入聊天室和非独立模式进入聊天室。
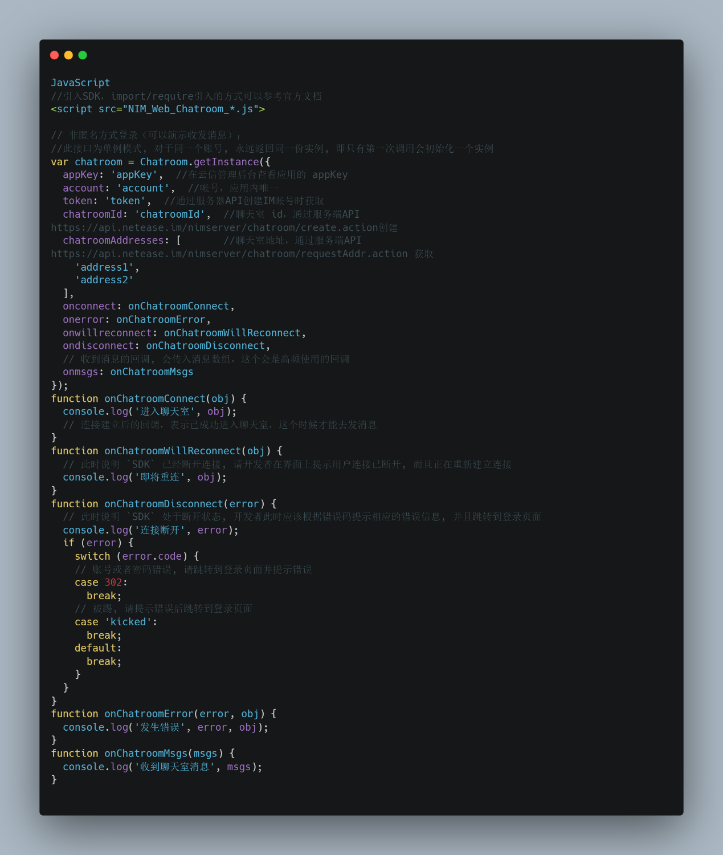
- 独立模式是指 在IM处于未登录的情况下,进入聊天室的方式,针对只需要聊天室功能的业务场景。请引入NIM_Web_Chatroom_*.js,并通过 Chatroom.getInstance({…}) 来初始化聊天室实例。
- 非独立模式是指 先完成IM登录,再进入聊天室的方式,针对需要IM和聊天室功能的业务场景。请引入 NIM_Web_SDK_*.js,并请通过 SDK.NIM.getInstance({…}) 和SDK.Chatroom.getInstance({…})来分别初始化 IM 和 聊天室的实例
这里为了方便演示,选择独立模式:

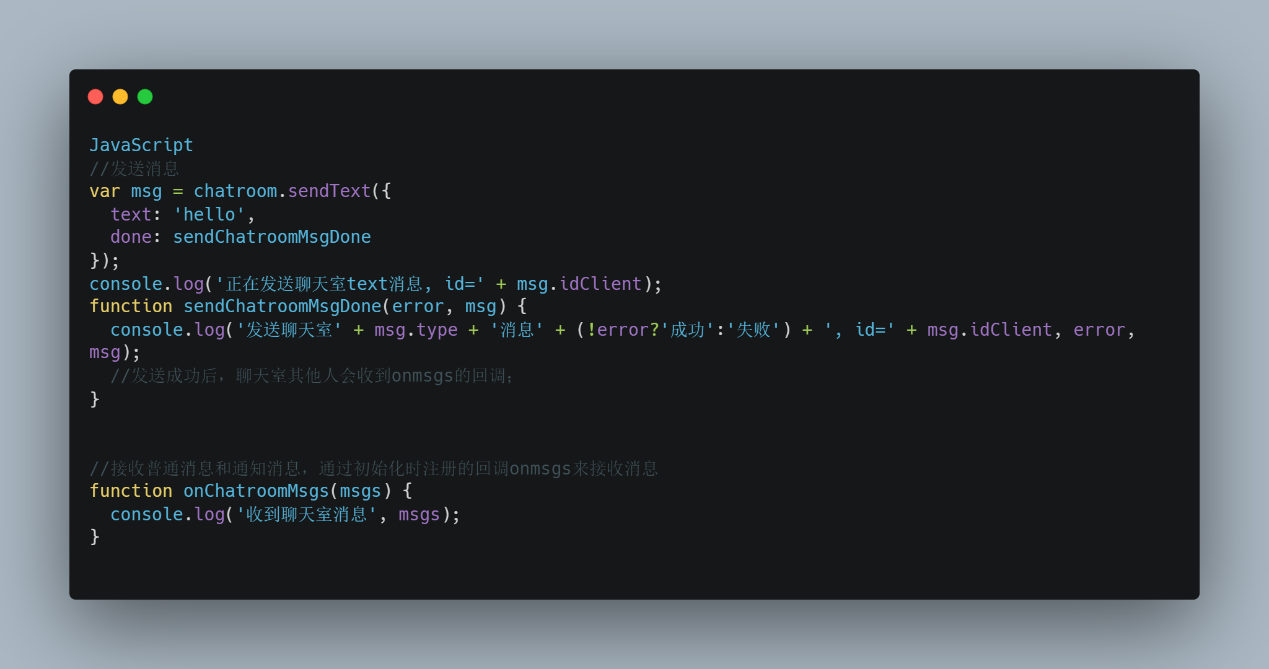
2、收发消息
进入聊天室成功后才能发送/接收消息

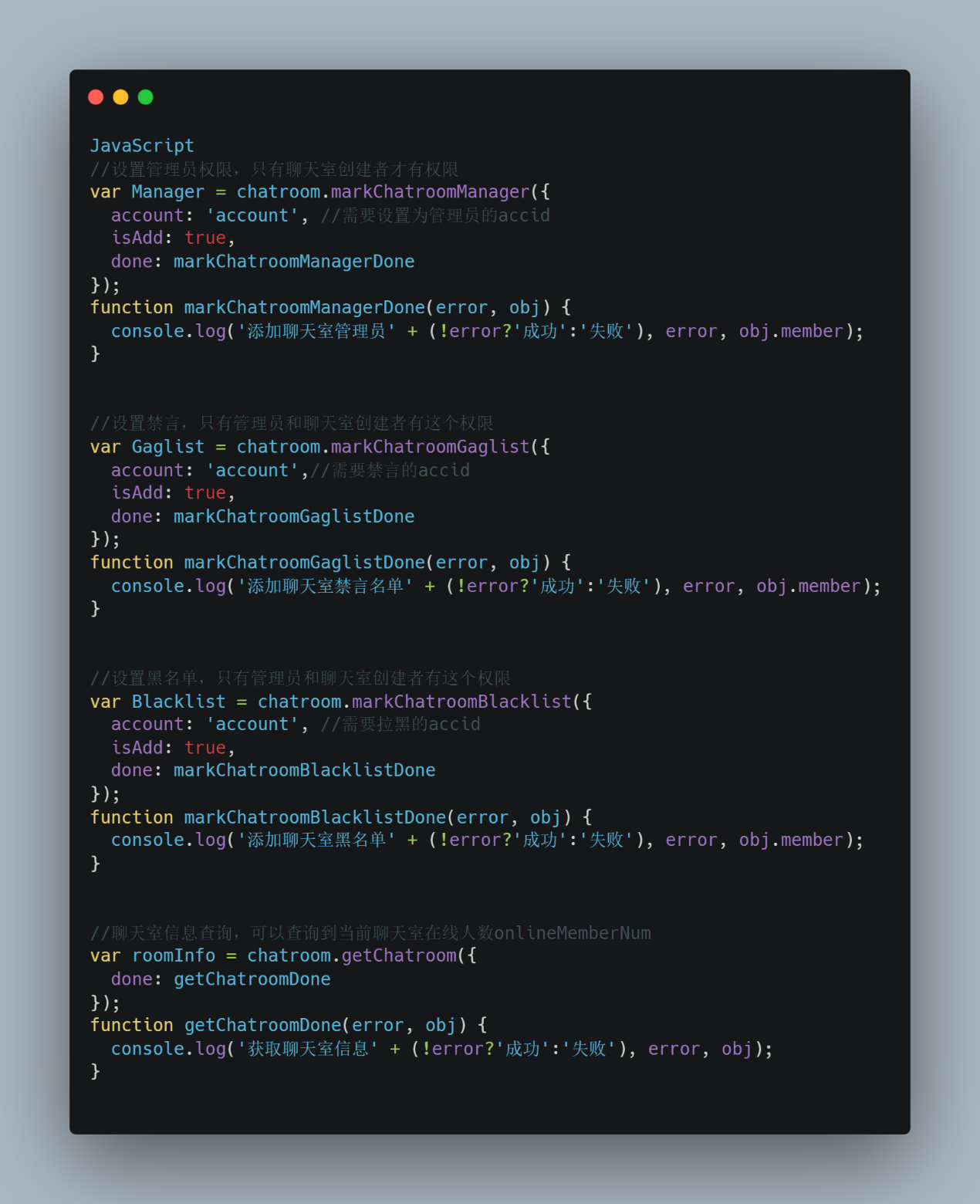
3、权限管理
聊天室成员管理和聊天室信息查询

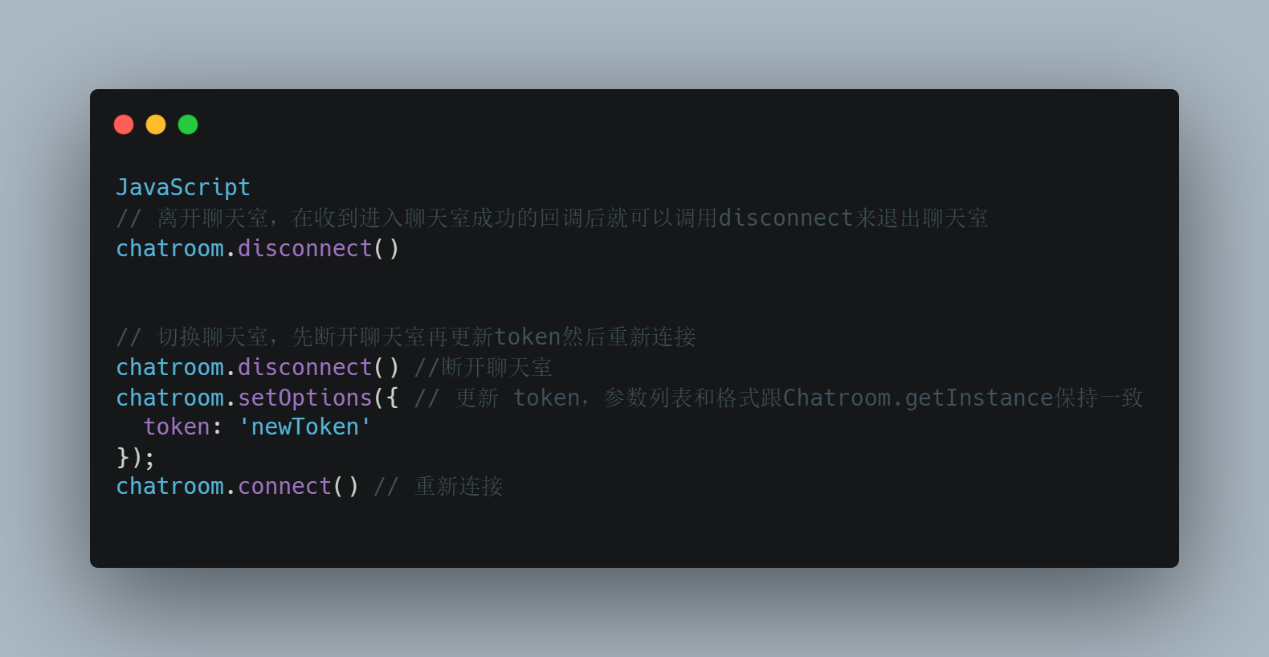
4、离开聊天室
离开或者切换聊天室

二、集成聊天室-Demo篇
1、下载Demo
Demo链接:https://github.com/netease-kit/NIM_Web_Demo,下载到本地,解压后通过IDE打开,下载期间,率先获取APP_KEY;

2、运行Demo
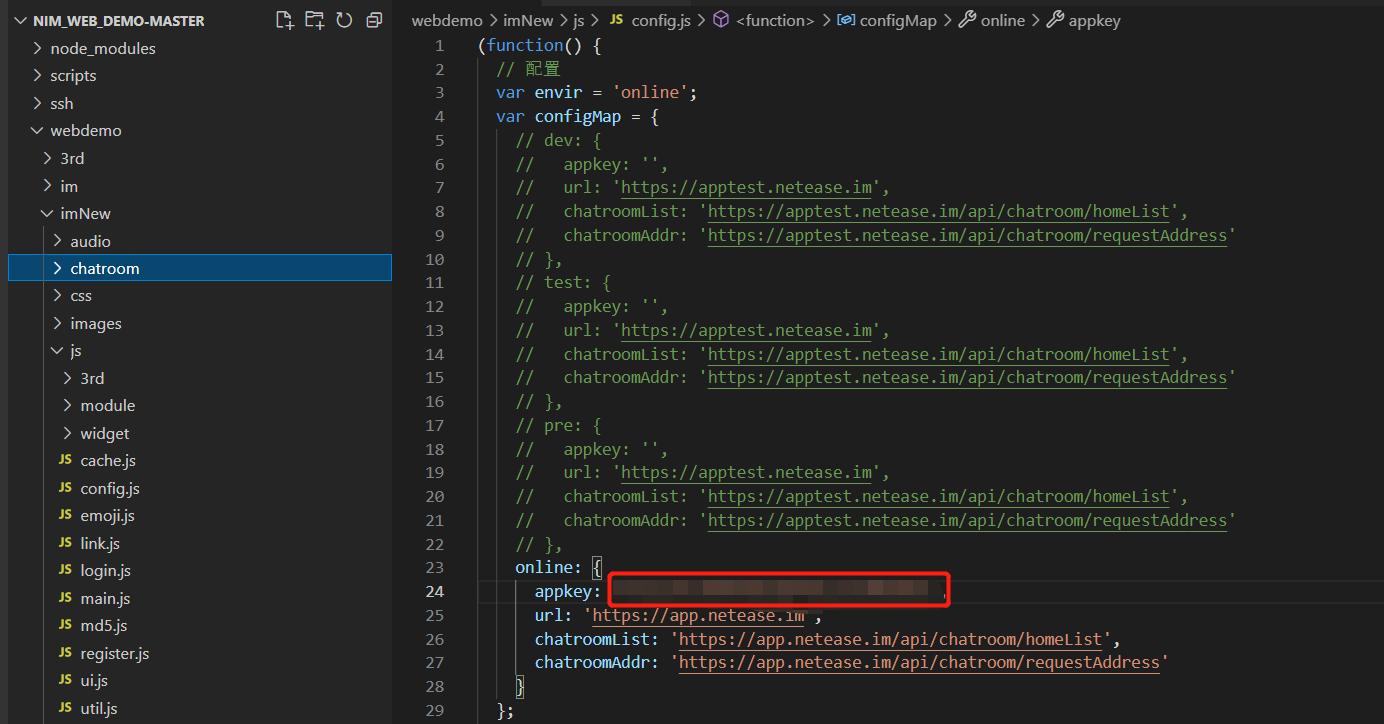
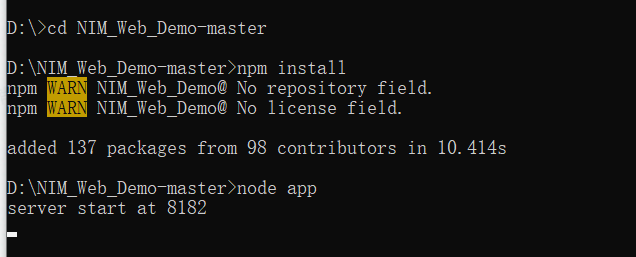
在NIM_Web_Demo-master\webdemo\imNew\js\config.js 里面输入对应环境的appkey,然后在demo根目录下执行npm install 和node app命令


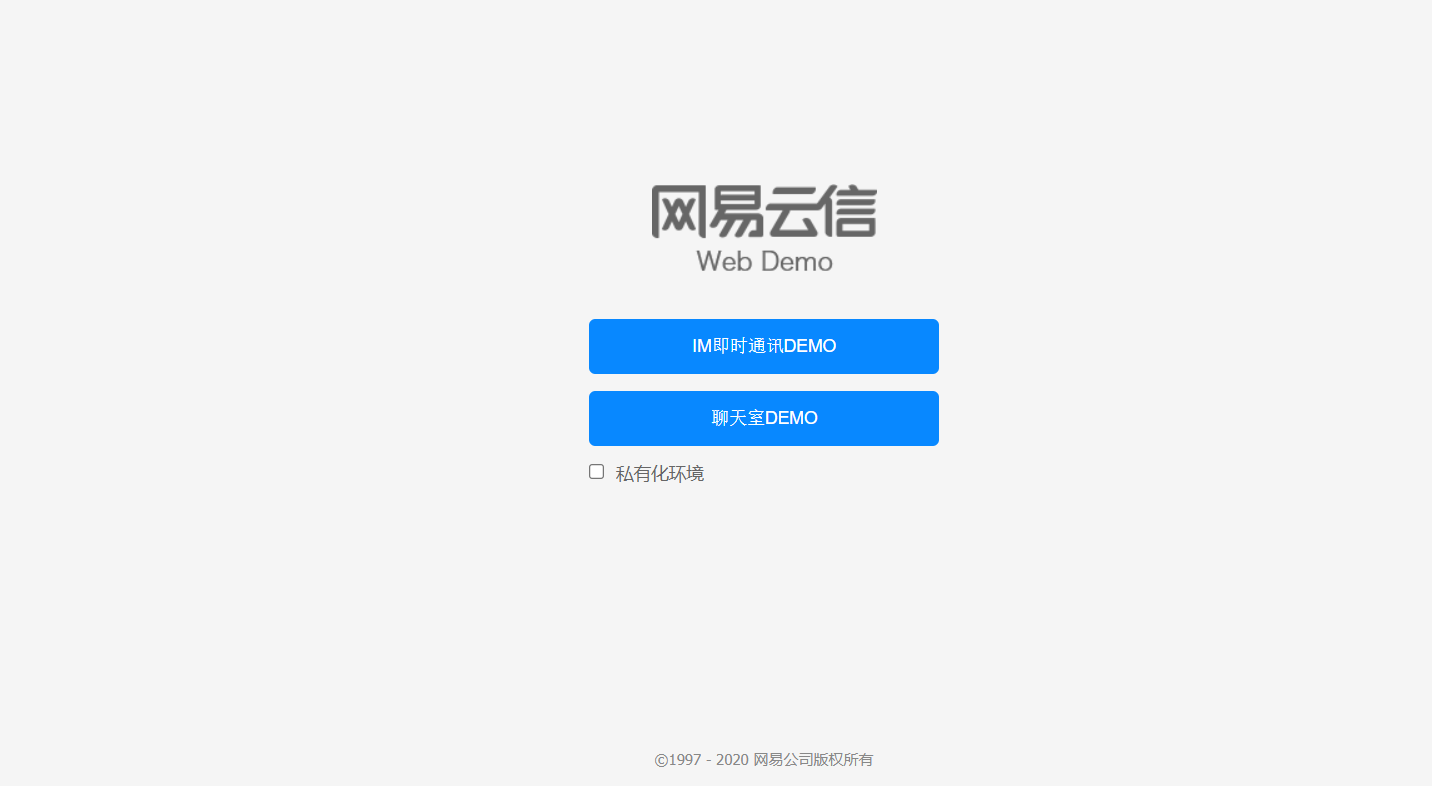
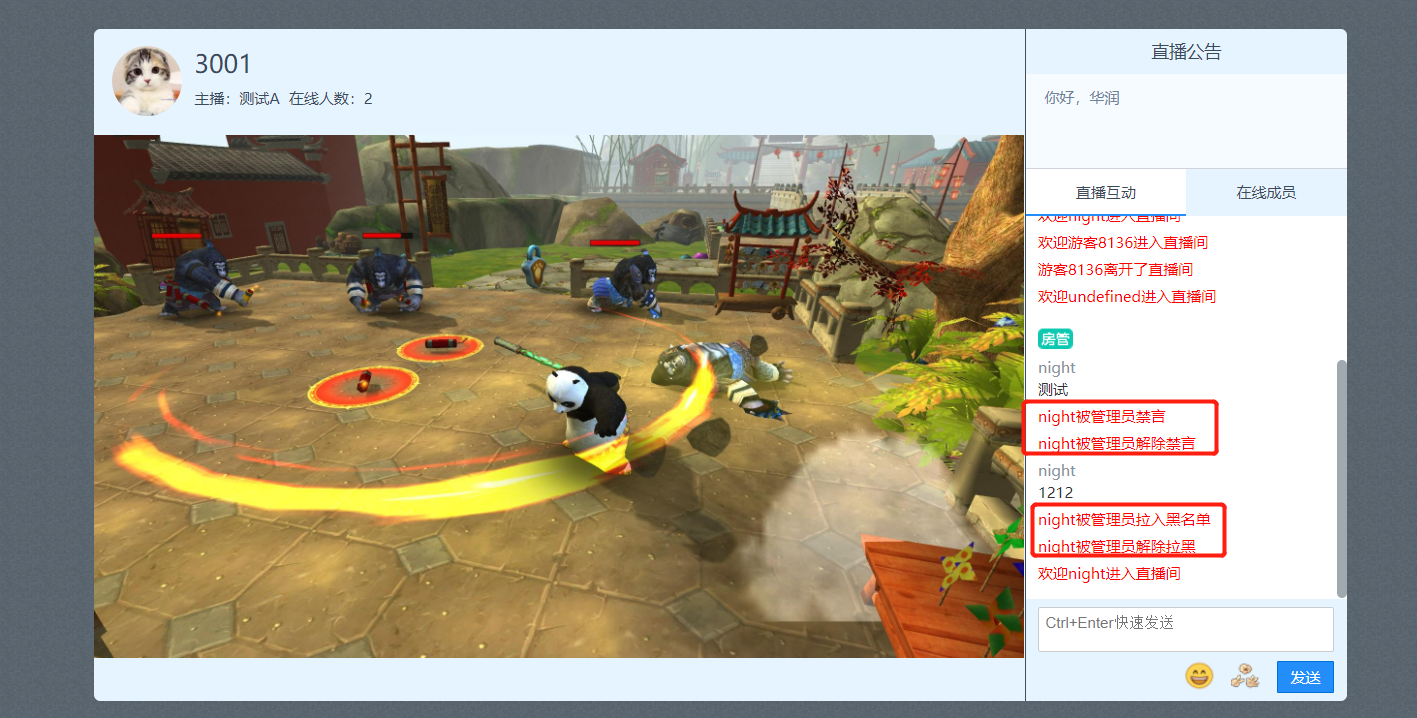
3、体验Demo功能
打开demo地址体验demo功能;(建议先登录账号)


demo中实现收发消息、禁言、拉黑等相关功能的代码在NIM_Web_Demo-master\webdemo\imNew\chatroom\src\js\link.js和room.js里面,大家可以参考API文档自行补充更多功能

以上就是聊天室解决方案 Demo Web 端接入流程的详细解说,按照如上步骤就可以完成聊天室的搭建。


