Webhook小科普
Webhook就是用户通过自定义回调函数的方式来改变Web应用的一种行为,这些回调函数可以由不是该Web应用官方的第三方用户或者开发人员来维护,修改。通过Webhook,你可以自定义一些行为通知到指定的URL去。Webhook的“自定义回调函数”通常是由一些事件触发的,比如推送代码到代码库或者博客下新增一个评论,源站点会为Webhook进行HTTP请求的URI配置。用户通过配置,就可以使一个网站上的事件调用在另一个网站上表现出来,这些事件调用可以是任何事件,但通常应用的是系统集成和消息通知。
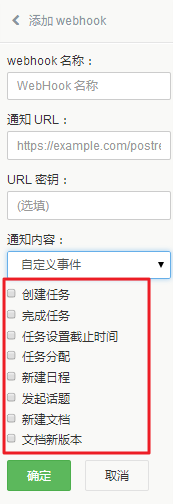
不理解?OK,来个通俗易懂的。在Worktile中,Webhook的“自定义回调函数”是什么呢?就是在Worktile中创建任务、分配任务、设置截止日期、完成任务这些!!!看下图

每当这些事件发生时,Worktile会为Webhook进行HTTP请求的URI配置,然后将这些事件发生的通知发到你指定的URL里,然后你就会在该URL中看到Worktile发过来的消息通知。



有什么用?我们自己可以设置条目?怎么设置?
#1楼 @俊吉: Webhook可以在你不打开Worktile的网站页面也可以收到相关的消息推送
#1楼 @俊吉: 这个主要用于和你们已有的系统做集成,比如假如你们有个内部的项目管理系统,想把项目里的状态同步到自己的系统里,那么问题来了,应该怎么做呢? bingo~~~~webhook就是干这个的,在你们的系统里开发一个接口,然后填到webhook里,然后每当worktile中你选择的那些项有变更,就会自己发通知到你们那个接口。 善用这个功能,将可以在你们所有的系统里整合worktile。
#1楼 @俊吉: 其实这个算是API的反向功能,API是worktile开放一个接口,你写程序来抓取变更信息,而webhook则是你写接口,然后worktile负责推送变更信息。 webhook在及时性上一般会好于API
#4楼 @丁学: 请收下我的膝盖
#5楼 @JellyBool: 你也太快了。
相当可以...
这个很不错啊 ,赞! 但安全性怎么保证?有更详细的介绍么?
#8楼 @殷飞龙: 我跟小泽马联系下,看看能不能再出一个更详细的介绍。等等嘛
不明觉厉的赶脚
#10楼 @顾俞清: 我也是觉得
.... 总得加个WebHook的文档吧, 丢什么东西过去URL那边都不知道, 怎么做...
#12楼 @JohnDeng: 会有的
#13楼 @op小泽马: 希望尽快提供相关文档,我们团队很需要,谢谢
#14楼 @Menethil: 好的,收到
#14楼 @Menethil: 是技术文档吧
技术人员还需要技术文档?自己随便用什么语言写个HTTP Server,然后发布到云上,让Worktile调一下子,里面的内容就都出来了。
我是好奇服务端的实现。这要是几千万用户一起来,怎么保证这些消息快速(不能等半小时再Hook人家)、正确(Anytao的那些不可告人的消息错误的Hook到我这里了)、安全(消息没有被篡改和窥探)发出来。
#18楼 @Shaun Xu: 嗯,开发人员应该了解这个,我正在尝试一个简单的教程
来点教程吧。比如Post过来的是什么数据?JSON?
#20楼 @李文强: 这个产品组在搞了